
Semantische Typografie
Semantische TypografieGIFs erstellen
Dieses Projekt setzt sich mit animierten GIFs und Typografie auseinander. Ausgehend von Beispielen zu semantischer Typografie werden einige Übungen gemacht und anschließend animierte GIFs entwickelt. Ziel ist es, eine selbstverantwortliche und kritische Haltung zu Kommunikation mit GIFs auf digitalen Kanälen zu entwickeln. Der Auftrag eignet sich für Schüler:innen, die bereits Erfahrungen mit digitaler Bildbearbeitung haben und basales Vorwissen zu Typografie und Layout mitbringen.
Description
Die Digitalisierung hat in der visuellen Kommunikation zu einer Erweiterung der Gestaltungsfelder geführt. Zum Layout von Printmedien sind neue Bereiche hinzugekommen, die auch in den Sozialen Medien zu finden sind.
Animierte Bilder oder Typografie als GIFs werden immer öfter genutzt, um Aufmerksamkeit zu generieren, beschreibt Kai Kaspar (2021:99). GIFs werden nicht nur in der Werbung genutzt, sondern erfreuen sich auch auf Social Media großer Beliebtheit. Hier dienen sie als Visualisierung von Emotionen in Ergänzung zu Nachrichten, können aber auch für sich selbst stehen. Es kann sogar von einem Netzphänomen, einer eigenen digitalen Bildkultur gesprochen werden (vgl. Baumgärtel, 2020:6).
Als Teil der heutigen Lebenswelt vieler Schüler:innen wird das GIF im vorliegenden Assignment untersucht und erprobt. Ziele sind die Aneignung von technischen Fähigkeiten, die Auseinandersetzung mit den spezifischen visuellen Kommunikationsmitteln und die Fähigkeit, GIFs adäquat zu nutzen.
Das Projekt baut auf Vorwissen zu Typografie und Layout auf und verbindet die visuelle Kommunikation mit dem Format GIF, welches technisch einfach und mit wenig Aufwand hergestellt werden kann.
Tasks and specific work steps
- Am Anfang der Unterrichtseinheit steht die Anknüpfung an Vorwissen wie handschriftliche Typografie, Fonts sowie Plakatgestaltung. In einer ersten kurzen Übung (UE1) erproben die Schüler:innen spielerisch Schrift und Ausdruck und besprechen dies im Plenum. Ein Input zu Schrift als Kommunikationsmittel und zu „semantischer Typografie“ folgt.
- In einer ersten Arbeitsphase (A1) steht ein spielerisches Forschen mit einem zugeteilten Material wie Salzbrezeln, Büroklammern, Abdeckband, Ballonen usw. im Zentrum. In Zweierteams wird versuchshalber das Wort „Typografie“ (es dient als Platzhalter) geschrieben und fotografisch dokumentiert. Anschließend werden die entstandenen Buchstaben in der Diskussion auf ihre Anmutung hin untersucht und es wird eine kleine Sammlung von möglichen Begriffen angelegt, die für eine Visualisierung mit den Buchstaben geeignet scheinen.
- In einer zweiten Arbeitsphase geht es darum, zu einer selbstständigen Gestaltungslösung für einen beliebigen Begriff zu kommen. Jeweils zu Beginn der Doppellektion werden in kurzen Übungen (UE2, UE3) die Erfahrungen zu den gestalterischen Mitteln Loop, Zeit und Bewegung erweitert. Die Schüler:innen schärfen ihre Wahrnehmung und erweitern ihr Anwendungs-Repertoire.
Bei der Umsetzung (A2) darf auf die bereits vorhandene Begriffsliste zurückgegriffen werden oder auch eine neue Bildidee verfolgt werden. Die bereitgestellten Materialien dürfen dabei erweitert und ergänzt werden. Hinzu kommt die Aneignung des benötigten Wissens zur digitalen Bildbearbeitung sowie zum Erstellen eines GIFs (A3). Dazu werden die wichtigsten Arbeitsschritte im Plenum via Beamer aufgezeigt. Als Ergebnis erstellt jedes Zweierteam ein GIF.
Der Arbeitsprozess wird im Kursnotizbuch anhand von Bildern, Ideenskizzen, Zwischenresultaten und kurzen Notizen dokumentiert. Es geht dabei darum, den Prozess als Arbeitsmethode zu erfahren.
- Hinweis:
Die Schüler:innen arbeiten vor allem bei der technischen Umsetzung sehr unterschiedlich schnell. Daher wird einzelnen Gruppen ein Zusatzauftrag (1 Doppellektion) erteilt. Dieser hat keinen Zusammenhang mit dem Thema.
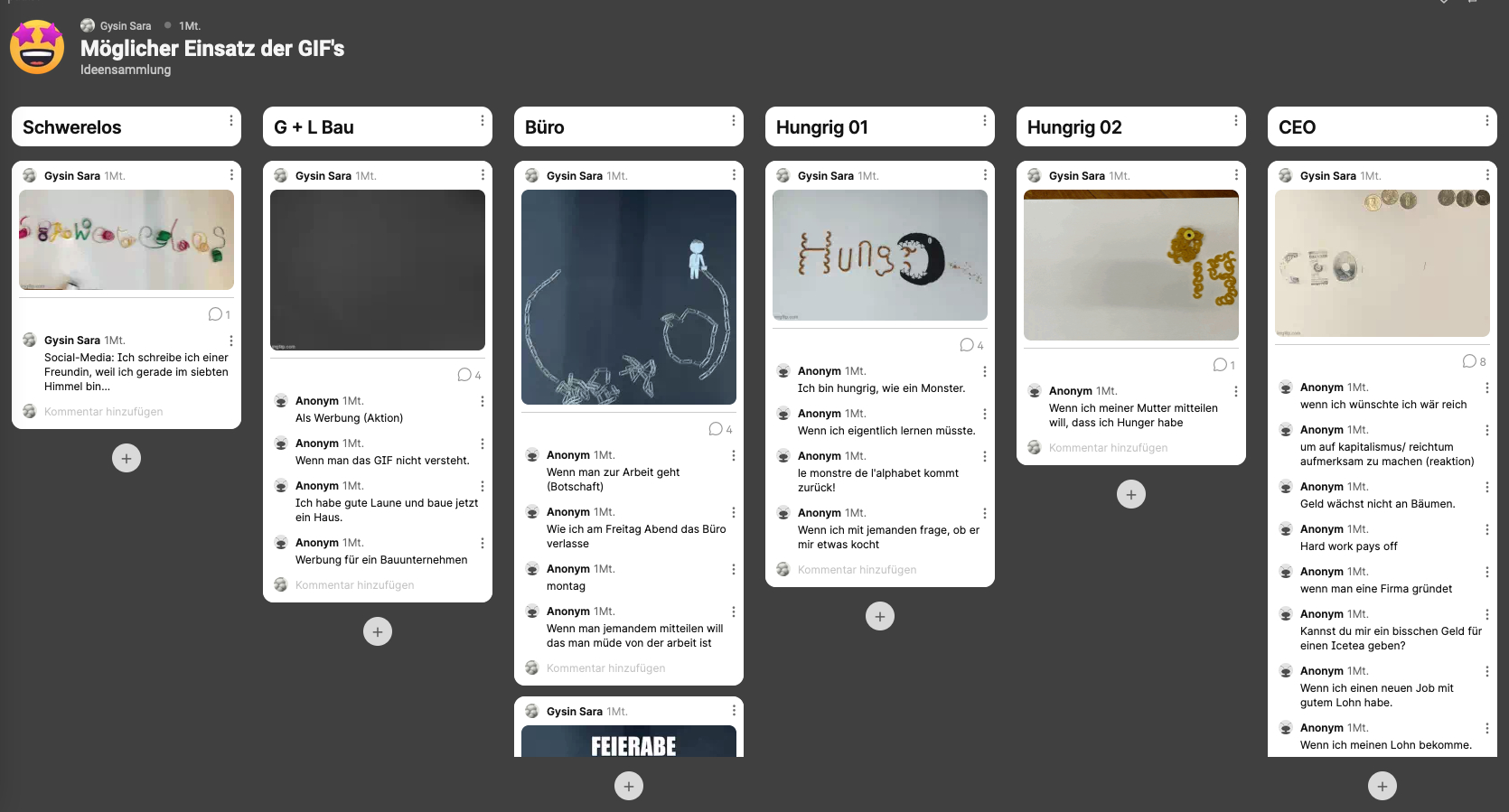
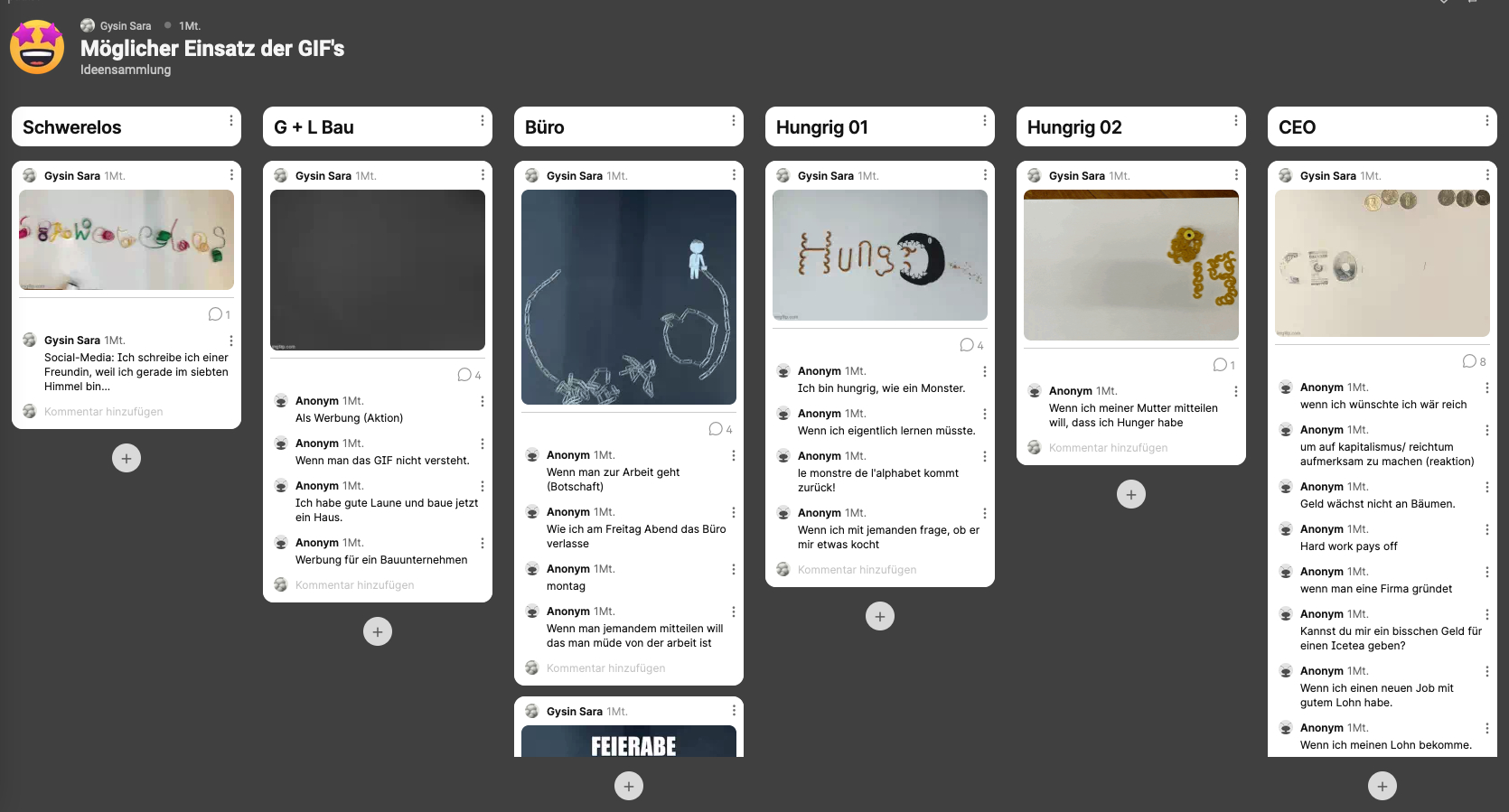
- In einer abschließenden Reflexionsphase werden die entstandenen GIFs gemeinsam betrachtet und es wird über Einsatzmöglichkeiten in der Kommunikation nachgedacht (A4). Als Einstieg in diese Phase eignen sich die Schüler:innen Wissen über GIFs an, indem sie einen Text lesen und über ihre eigenen Erfahrungen und ihre Haltung diskutieren. Anschließend studieren sie die GIFs der Klasse und überlegen sich jeweils situationsbedingte Einsatzmöglichkeiten. Ziel ist es, reflektierend zwischen Botschaft und Emotion zu unterscheiden und durchaus auch eine kritische Haltung bezüglich Nützlichkeit einzunehmen.
- Dauer: insgesamt 5 Doppellektionen / ca. 450 Minuten
- UE1: Schrift und Anmutung
- Schreiben Sie folgende Worte so, dass der Inhalt durch das Erscheinungsbild der Schrift optisch dargestellt ist: „Wütend, leicht, schwer, zittern“
- Zeit: 10 Minuten
- A1: Erforschen von Material und Anmutung
- Gruppenarbeit (Zweiergruppen)
- Materialien:
- Blatt blanko A2
- Smartphone mit Kamerafunktion
- Laptop
- Materialvorgabe für jede Gruppe wird ausgelost:
- Büroklammern
- Papierschlangen
- Salzbrezeln
- Abdeckband
- Zuckerwürfel
- Kabelbinder
- Ballone
- Zeit: 60 Minuten
-
- Studieren, spielen Sie mit dem vorgegebenen Material. Was sind die Eigenschaften? Wie lässt es sich in Zeichen formen?
- Legen Sie auf einem Blatt A2 das Wort TYPOGRAFIE.
- Wichtig: Die Buchstaben sollen als einheitliches Schriftbild funktionieren!
- Dokumentieren Sie Ihr Resultat mit dem Smartphone fotografisch und laden Sie es hoch im Kursnotizbuch > gemeinsam Arbeiten > semantische Typografie > Bildersammlung TYPOGRAFIE.
- Diskutieren Sie Ihre eigene Arbeit und auch die der anderen Gruppen.
Ist die Anmutung der Buchstaben eckig, weich, fließend, ernst, humorvoll, leicht …? Sammeln Sie Substantive, die mit der Schrift passend dargestellt werden könnten (Buchstabenform ist eine Visualisierung der Bedeutung). Notieren Sie neben Ihrem eigenen Bild mindestens zwei Begriffe.
- UE2: Typo in GIFs
- Materialien:
- Laptop
- Zeit: 10 Minuten
- Materialien:
-
- Suchen Sie auf GIPHY oder einer anderen Plattform nach einem GIF, das mit Bewegung und Typografie arbeitet und Ihnen gut gefällt.
- Laden Sie es auf das vorbereitete Padlet hoch, sodass Sie es mit der Klasse teilen können.
- Vergeben Sie für das GIF, das Ihnen am besten gefällt, ein Herz.
- UE3: Wort, Bewegung, Zeit
- Materialien:
- Skizzenheft A5
- Bleistift
- Zeit: 10 Minuten
- Materialien:
-
- Wir betrachten gemeinsam den Film „Word as image“ von Ji Lee, 2011 (ca. 3 Minuten).
- Skizzieren Sie zu mindestens zwei der gesehenen Wortanimationen ein kleines Storyboard (zwei Bilder). Machen Sie mit Pfeilen usw. sichtbar, wie Bewegung eingesetzt wird.
- A2: Entwickeln eines Konzeptes und Umsetzung
- Materialien:
- Büroklammern
- Papierschlangen
- Salzbrezeln
- Abdeckband
- Zuckerwürfel
- Kabelbinder
- Ballone
- weitere selbst organisierte Materialien
- Blätter blanko A4 und A2
- Bleistift
- Smartphone
- Smartphone-Halterung
- evtl. Leuchten
- Laptop
- Zeit: 240 Minuten (aufgeteilt auf 3 Doppellektionen)
- Materialien:
-
- Gehen Sie von den Materialien und den Begriffen aus, mit denen Sie bereits gearbeitet haben. Entscheiden Sie sich für einen Begriff (mindestens 6 Buchstaben), den Sie gestalterisch umsetzen wollen.
- Machen Sie auf 1–2 Blättern A4 Skizzen, wie Sie Ihren Begriff als GIF umsetzen wollen.
- Wichtig: Setzen Sie die Bewegung zur Darstellung der Botschaft/des Inhaltes ein. Nutzen Sie die Faktoren Zeit und Wiederholung, um die Botschaft/den Inhalt zu verstärken. Überlegen Sie sich, ob Sie eventuell weitere Requisiten benötigen. Die Buchstaben sollen als einheitliches Schriftbild funktionieren!
- Experimentieren und üben Sie mit den Materialien. Dokumentieren Sie Ihre Resultate fotografisch und laden Sie sie hoch im Kursnotizbuch > gemeinsam Arbeiten > semantische Typografie > Gruppenarbeiten.
- Organisieren Sie als Hausaufgabe evtl. weitere Materialien. Ziel ist, in der nächsten Doppellektion genau zu wissen, was Sie wie umsetzen wollen!
- Vergessen Sie nicht, die Blätter A4 mit den Skizzen hochzuladen auf gemeinsam Arbeiten > semantische Typografie > Gruppenarbeiten.
- Setzen Sie Ihre Idee in 10–20 Bildern um.
- A3: Bildbearbeitung und GIF erstellen
- Materialien:
- Laptop
- Zeit: 160 Minuten (aufgeteilt auf 2 Doppellektionen)
- Materialien:
-
- Wichtig für die spätere Umsetzung als GIF ist die ordentliche Ablage und Nummerierung der Dateien.
- Wichtig: Ordner erstellen mit 3 Unterordnern: orig, bearb, def. Bilder im Ordner orig ablegen, sinnvoll benennen und nummerieren.
- Bearbeiten Sie die Fotografien moderat mit Affinity Photo (beschneiden, Tonwertkorrektur …).
- Wichtig: Mit Makros arbeiten, um bei jedem Bild schnell und einfach genau gleich verfahren zu können.
- Sichern Sie die Bilder als aphoto-Datei im Ordner bearb und exportieren Sie sie als jpg-Datei im Ordner def.
- Erstellen Sie mithilfe einer der möglichen Webseiten (erzgif, Imgflip, GIPHY) ein GIF.
- Sichern Sie das GIF auf Teams > Files > Documents General > Abgabe GIFs.
- A4: Reflexion
- Materialien:
- Laptop
- Zeit: 45 Minuten
- Materialien:
-
- Diskutieren Sie folgende Fragen:
- Wo sind GIFs heute anzutreffen?
- Wie werden GIFs in Social Media eingesetzt?
- Wie stehen Sie zu GIFs?
- Finden Sie den Einsatz von GIFs gut, nötig, überflüssig …?
- Studieren Sie auf dem vorbereiteten Padlet alle entstandenen GIFs. Überlegen Sie sich, wo und wie diese eingesetzt werden könnten. Machen Sie zu mindestens 3 GIFs in Ihrer Lerngruppe einen Kommentar mit einer Einsatz-Idee.
- Diskutieren Sie folgende Fragen:
Sources and References
Weiterführende Literatur:
- Baumgärtel, Tilman: GIFS. Berlijn: Wagenbach (Reihe; Digitale Bildkulturen), 2020
- Moormann, Peter / Zahn, Manuel / Bettinger, Patrick / Hofhues, Sandra / Keden, Helmke Jan / Kaspar, Kai (Hrsg.): Mikroformate. Interdisziplinäre Perspektiven auf aktuelle Phänomene in digitalen Medienkulturen. München: kopaed, 2021
Interessante Beispiele sowie eine Begriffsklärung zur Semantischen Typografie:
- Baumann, Barbara / Baumann, Gerd (Hg): Wortbilder. Semantische Typgrafie. Zürich: Niggli, 2005
Video-Beispiel für semantische Typografie, Bewegung und Zeit:
- Ji Lee, Word as image:
https://www.youtube.com/watch?v=J59n8FsoRLE
Images/Examples

Reflexion auf Padlet © 2021 by Sara Gysin is licensed under CC BY-SA 4.0

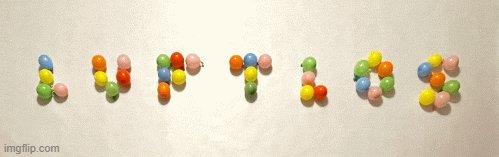
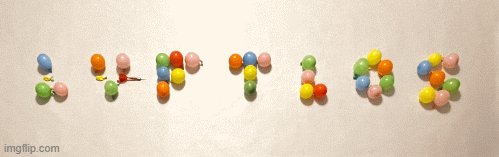
Luftlos © 2021 by Anna Siebenmann & Elisabeth Grob is licensed under CC BY-SA 4.0
Additional Information
Author’s Encouragement
Die Sozialen Medien und die damit verbundene weltweite Vernetzung verstehe ich als Teil der Globalisierung. Sie haben die Lebenswelt und Kommunikation der Schüler:innen stark verändert. Dieses Assignment bietet die Möglichkeit, sich mit den neuen Kommunikationsformen auseinanderzusetzen, um zu einem bewussten und durchaus kritischen Umgang damit zu gelangen.
Semantische Typografie: GIFs erstellen fördert die Eigenständigkeit der Schüler:innen, da diese ausgehend von den Vorübungen relativ frei eine Idee entwickeln können. Material, das über die anfangs zur Verfügung gestellte Materialsammlung hinausgeht, müssen sie selbst organisieren.
Die Wahl des Padlets als Austauschplattform unterstützt, dass sich alle Schüler:innen gleichermaßen beteiligen und alle Projekte gleich viel Aufmerksamkeit bekommen. Insbesondere in der Reflexionsphase wird darauf geachtet, dass der Austausch möglichst demokratisch geschieht.
Prior Knowledge and Preparation
Es ist wichtig, sich im Vorfeld mit den gestalterischen Möglichkeiten von animierten GIFs vertraut zu machen. GIFs können im Netz einfach gesucht werden.
Eine Möglichkeit bietet https://giphy.com. Es lohnt sich, technisch das Erstellen eines GIFs selbst durchzuspielen. (Der Zeitaufwand hängt vom Vorwissen zu den verwendeten Programme ab.)
Accessibility:
Assistance for Learners
Es ist hilfreich, wenn die Schüler:innen bereits Erfahrungen in den Bereichen Typografie und Handschrift sowie Plakatgestaltung (Komposition) mitbringen.
Es ist wichtig, dass die Schüler:innen Vorkenntnisse im Bereich der digitalen Bildbearbeitung (Bild beschneiden, Tonwertkorrekturen, Weißabgleich, Schärfen …) haben.
Pro Zweiergruppe sollten je ein Smartphone, ein Stativ mit Smartphone-Halterung und ein Laptop vorhanden sein. Hilfreich sind auch Leuchten, um den Arbeitsplatz gut auszuleuchten.
Tertiäre Stufe
Der Auftrag ist in ähnlicher Form mit Studierenden des MA Art Education durchgeführt worden. Der Unterricht war als Online-Workshop organisiert (3 Tage). Die Kommunikation hat über Zoom sowie mit einem Miro-Board stattgefunden. Der Auftrag, eine knappe Einführung ins Thema, wenige Beispiele sowie Arbeitsbereiche für die Gruppenarbeiten (meist Zweier-Teams, ein Dreier-Team) waren auf einem Miro-Board organisiert.
Die Aufgabenstellung wurde mit weniger Teilschritten formuliert und die Studierenden haben mit Material gearbeitet, das sie zuhause zur Verfügung hatten.
Neben dem Sammeln an eigenen Erfahrungen zum Thema Typografie und GIFs war es Ziel des Workshops, wiederum selbst eine Aufgabenstellung für zukünftigen Unterricht in der Sek 2 zu entwickeln. Insgesamt wurde während 3 Halbtagen am Auftrag gearbeitet.
Die Studierenden hatten viel Erfahrung im Umgang mit digitalen Medien. Deswegen konnten eventuelle technische Schwierigkeiten selbstständig gelöst werden und der Fokus lag auf dem spielerischen Erforschen der Möglichkeiten. Im regelmäßigen Austausch untereinander haben die einzelnen Gruppen sich gegenseitig inspiriert und ihre Projekte reflektiert. Es wurden individuelle, vielfältige Zugänge entwickelt. Die Offenheit des Auftrages hat dazu geführt, dass je nach persönlichem Interesse und Vorwissen sehr unterschiedliche Lösungen und Zugänge entstanden.
Additional Tools
- Microsoft OneNote
- Padlet, https://de.padlet.com
- Microsoft Teams
- Affinity Photo, https://affinity.serif.com/de/photo
- ezgif, https://ezgif.com/maker
- Imgflip, https://imgflip.com/gif-maker
- GIPHY, https://giphy.com
- Smartphone, Stativ mit Smartphone-Halterung
- evtl. Leuchten/Scheinwerfer
- OneNote (Teil von Microsoft Office365). Im Kursnotizbuch werden einerseits die Aufträge, Anleitungen und Bildbeispiele abgelegt, sodass die Schüler:innen jederzeit Zugriff haben. Andererseits erfolgt die Dokumentation des Arbeitsprozesses über die Seite. Jeweils alle Mitglieder der Gruppe (sowie die Lehrperson) haben Zugriff und können sich die Arbeit aufteilen.
- Über Padlet (via QR-Codes und/oder Link) werden Bilder geteilt und kommentiert.
- Auf Teams (Teil von Microsoft Office365) werden die fertigen GIFs gesammelt und gesichert.
- Die Bildbearbeitung wird mit dem Programm Affinity Photo gemacht.
Es werden verschiedene Tools zum Erstellen von GIFs mit Einzelbildern angeboten:
- ezgif: Webseite für kostenloses Erstellen von GIFs. Die Web-Applikation bietet Möglichkeiten zum Nachbearbeiten an (Bildausschnitt, Text, Optimierung …).
Achtung, mit ezgif erzeugte GIFs machen zum Teil Probleme beim Teilen über das iPhone. - imgflip: Webseite für kostenloses Erstellen von GIFs. Die Web-Applikation bietet Möglichkeiten zum Nachbearbeiten an (Bildausschnitt, Text, Optimierung …). Auf jedem GIF macht man allerdings (wenn auch sehr klein, kaum sichtbar) Werbung für die Seite.
- GIPHY: Webseite zum Erstellen, Uploaden und Verwalten von GIFs. Man muss sich allerdings registrieren. Achtung, bei den Settings muss aktiv auf „Privat“ umgestellt werden, wenn man seine GIFs nicht öffentlich machen will.
- Pro Zweiergruppe sollten je ein Smartphone, ein Stativ mit Smartphone-Halterung und ein Laptop vorhanden sein. Hilfreich sind auch Leuchten, um den Arbeitsplatz gut auszuleuchten.
- Bei der Wahl des Bildbearbeitungsprogramms ist es wichtig, dass das Programm Bilder seriell bearbeiten kann, weil alle Bilder genau gleich bearbeitet werden sollen (z. B. Änderung des Bildausschnittes). Deswegen ist von einer Bildbearbeitung direkt auf dem Smartphone eher abzuraten.
- Das Erstellen des GIFs könnte mit einer entsprechenden App direkt auf dem Smartphone erfolgen (große Angebotsvielfalt), wenn der Auftrag entsprechend angepasst wird (Weglassen der Bildbearbeitung).