
Semantic typography
Semantic typographycreating GIFs
This project deals with animated GIFs and typography. Based on examples of semantic typography, some activities are completed, followed by the development of animated GIFs. The aim is to develop a self-responsible and critical attitude towards communication with GIFs on digital channels. The assignment is suitable for students who already have experience with digital image processing and have a basic knowledge of typography and layout.
Description
Digitization has led to an expansion of design fields in visual communication. In addition to the layout of print media, other areas have emerged that are also found in social media.
Animated images or typography as GIFs are increasingly used to generate attention, describes Kai Kaspar (2021:99). GIFs are used in advertising and enjoy great popularity on social media. Here, they serve as a visualization of emotions in addition to news, but they can also stand for themselves. One might regard them as an internet phenomenon, a digital image culture of its own (cf. Baumgärtel, 2020:6).
As a part of many students’ everyday lives nowadays, the GIF is examined and tested in this assignment. The goals are the acquisition of technical skills, the examination of specific visual communication tools, and the ability to use GIFs adequately.
The project builds on prior knowledge of typography and layout and connects visual communication with the GIF format, which can be produced technically simple and with low expenditure.
Tasks and specific work steps
- The beginning of the lesson takes up previous knowledge such as handwritten typography, fonts, and poster design. In the first short exercise (UE1), the students experiment with type face and modes of expression and then discuss this in the plenary. This is followed by an input on type as a means of communication and on “semantic typography”.
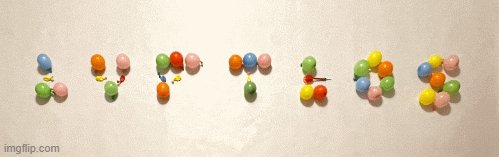
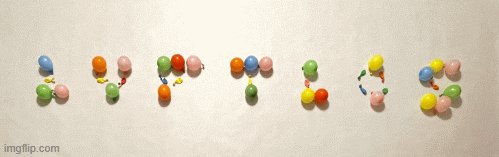
- The first work phase (A1), focuses on playful research with assigned materials such as salt pretzels, paper clips, masking tape, balloons, etc. In groups of two, the students write the word “typography” (it serves as a placeholder) and document it photographically. Afterward, they discuss the resulting letters regarding their look and feel and compile a small collection of possible terms that seem suitable for visualization with the letters.
- The second phase aims to develop a type design solution for any given term independently. At the beginning of each double lesson, short exercises (UE2, UE3) help to broaden the students’ experience of the creative means of the loop, time, and movement. Thereby, the students train their perception and get to know more application possibilities.
Next (A2), the students refer to the list of terms or pursue a new image idea. The provided materials can be extended and complemented. In addition, the students will acquire the necessary knowledge for digital image editing and creating a GIF (A3). The most critical work steps are shown in the plenary via video projector. Each group creates a GIF.
The work process will be documented in the project notes using pictures, sketches of ideas, intermediate results, and short notes. The point is to experience the process as a work method.
- Note:
The students work at a different speed, especially regarding technical realization. Therefore, an additional assignment (1 double lesson) that does not have to relate to the topic is given to individual groups.
- In the concluding phase of reflection, the students look at the GIFs they have created together and think about possible uses in communication (A4). First, the students acquire knowledge about GIFs by reading a text and discussing their own experiences and attitudes. They then study the GIFs created in class and think about possible applications. The goal is to be able to distinguish between message and emotion and take a critical stance considering usefulness.
- Duration: 5 double lessons in total / approximately 450 minutes
- UE1: Look and feel
- Write the following words so that the appearance of the writing visually represents the content: “angry, light, heavy, trembling”.
- Duration: 10 minutes
- A1: Exploring material, look and feel
- Group work (groups of two)
- Materials:
- a sheet of a blank A2 piece of paper
- a smartphone with a camera function
- a laptop
- Materials for each group are drawn from the following:
- paper clips
- streamers
- salt pretzels
- masking tape
- sugar cubes
- cable ties
- balloons
- Duration: 60 minutes
-
- Playfully study the given material. What are its properties? How can it be shaped into characters?
- On an A2 sheet, “lay” the word TYPOGRAPHY.
- Important: The letters should form a coherent type face!
- Document your result by taking pictures with your smartphone and uploading them to the project notes > working together > semantic typography > TYPOGRAPHY image collection.
- Discuss your work as well as the work of the other groups.
Is the look and feel of the letters angular, soft, flowing, serious, humorous, or light …?
Think of nouns that could be well represented with the type face (the shapes of letters are a visualization of the meaning). Next to your image, note down at least two nouns.
- UE2: Typography in GIFs
- Materials:
- laptop
- Duration: 10 minutes
- Materials:
-
- Find a GIF you like that features motion and typography on GIPHY or a similar platform.
- Upload it to the prepared Padlet to share it with the whole class.
- Award a heart for the shared GIF you like best.
- UE3: Word, Movement, Time
- Materials:
- A5 sketchbook
- pencil
- Duration: 10 minutes
- Materials:
-
- Watching the video clip “Word as image” by Ji Lee, 2011 (approximately 3 minutes).
- Sketch a small storyboard (two images) explaining at least two of the word animations in the video: Use arrows, etc., to illustrate how movement is used.
- A2: Concept and realization
- Materials:
- paper clips
- streamers
- salt pretzels
- masking tape
- sugar cubes
- cable ties
- balloons
- other materials (organized independently)
- blank A4 and A2 sheets of paper
- pencil
- smartphone
- smartphone mount
- lights (optional)
- laptop
- Duration: 240 minutes (divided into 3 double lessons)
- Materials:
-
- Return to the materials and words you have already worked with. Decide on a phrase (should be at least 6 letters) that you want to realize creatively.
- On one or two A4 sheets of paper, make sketches of how you want to visualize your word as a GIF.
- Important: Use movement to represent the content. Use timing and repetition to reinforce the content. Consider whether you need additional props. Remember: The letters should form a uniform type face!
- Experiment and practice with the materials. Document your results by taking pictures and uploading them to the project notes > working together > semantic typography > group works.
- If needed, organize additional materials as homework. The goal is to precisely know what you want to realize in the next double lesson!
- Don’t forget to upload the A4 sheets with the sketches to working together > semantic typography > group works.
- Realize your idea, 10–20 images.
- A3: Editing images and creating GIFs
- Materials:
- laptop
- Duration: 160 minutes (divided into 2 double lessons)
- Materials:
-
- For the process of creating the GIFs, the files must be appropriately organized.
- Important: Create a folder with 3 subfolders: orig, edit, def. Store images in the folder orig and name and number them.
- Edit the images with Affinity Photo, but only slightly (crop, tone correction …).
- Important: Work with macros; you will be able to do exactly the same thing with each image, quickly and easily.
- Save the images as aphoto files in the folder edit and export them as JPG files in the folder def.
- Create a GIF using one of the suggested websites (erzgif, Imgflip, GIPHY).
- Save the GIF to MS Teams > files > documents general > submit GIFs.
- A4: Reflection
- Materials:
- Laptop
- Duration: 45 minutes
- Materials:
-
- Discuss the following questions:
- Where are GIFs found today?
- How are GIFs being used in social media?
- What do you think about GIFs?
- Do you think using GIFs is good, necessary, or unnecessary …
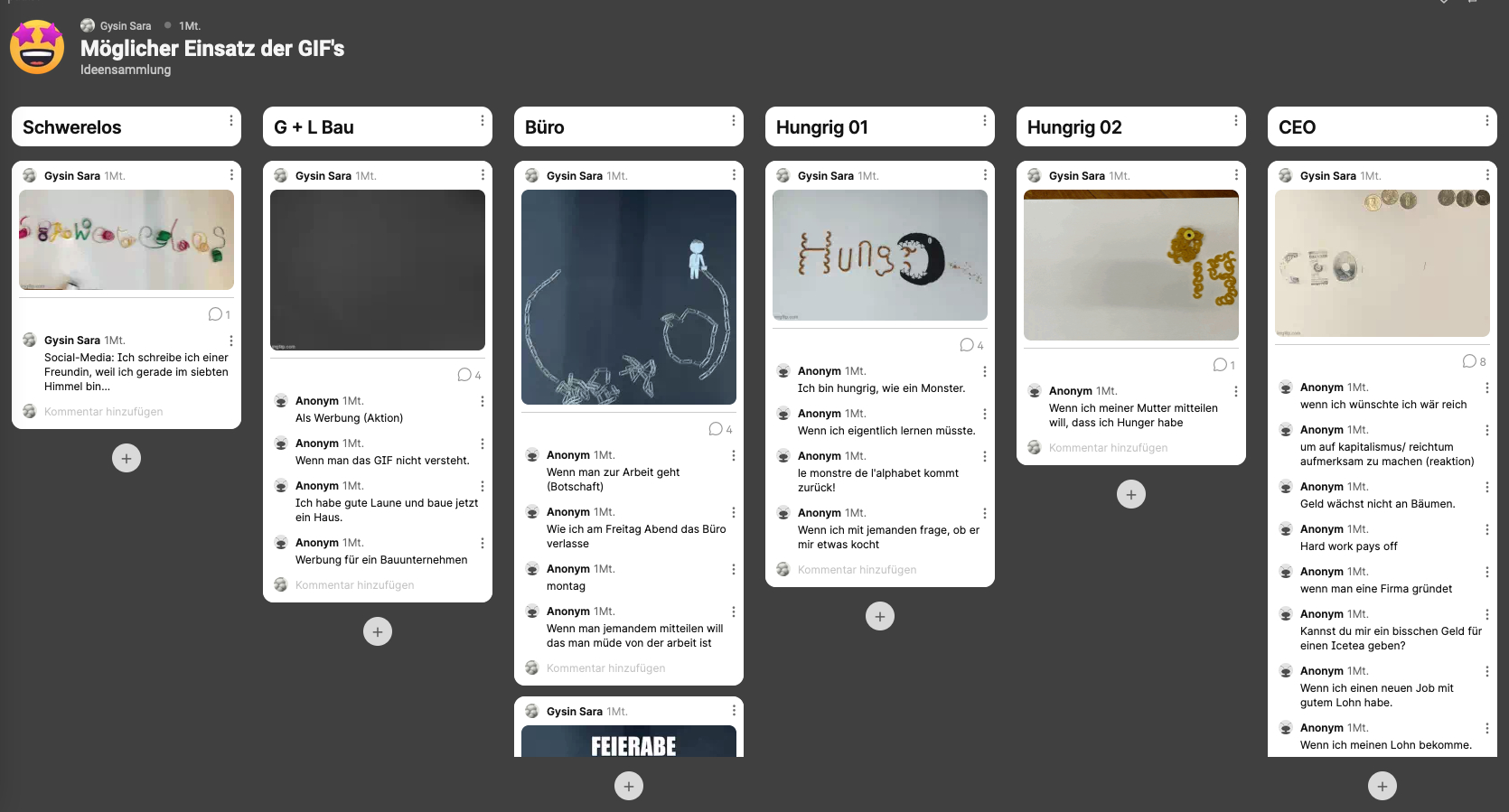
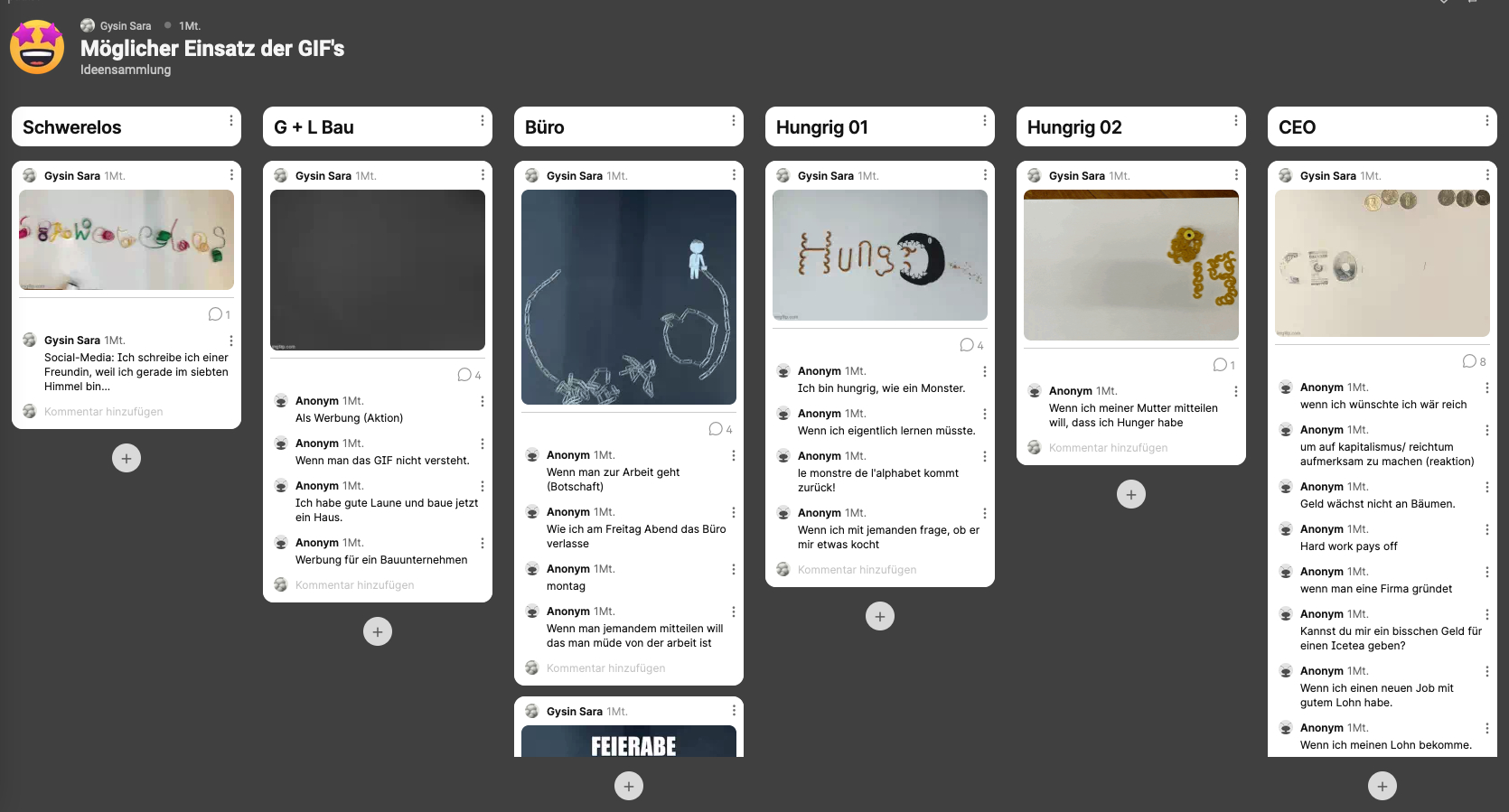
- Carefully look through all the GIFs creations on the Padlet. Think about where and how they could be used. Within your group, comment on at least 3 GIFs, suggesting an idea for an application.
- Discuss the following questions:
Sources and References
Literature:
- Baumgärtel, Tilman: GIFS. Berlijn: Wagenbach (Reihe; Digitale Bildkulturen), 2020
- Moormann, Peter / Zahn, Manuel / Bettinger, Patrick / Hofhues, Sandra / Keden, Helmke Jan / Kaspar, Kai (Hrsg.): Mikroformate. Interdisziplinäre Perspektiven auf aktuelle Phänomene in digitalen Medienkulturen. München: kopaed, 2021
Semantic typography: interesting examples and a definition
- Baumann, Barbara / Baumann, Gerd (Hg): Wortbilder. Semantische Typgrafie. Zürich: Niggli, 2005
Video example for semantic typhography, movement and time:
- Ji Lee, Word as image:
https://www.youtube.com/watch?v=J59n8FsoRLE
Images/Examples

Reflexion auf Padlet © 2021 by Sara Gysin is licensed under CC BY-SA 4.0

Luftlos © 2021 by Anna Siebenmann & Elisabeth Grob is licensed under CC BY-SA 4.0
Additional Information
Author’s Encouragement
How I see it, social media and the worldwide networking entailed by them is part of globalization. They have significantly changed the students’ lifeworlds and communication. This assignment offers the opportunity to deal with the new forms of communication, aiming at a conscious, critical stance towards them.
Semantic typography: creating GIFs promotes the students’ independence because they can develop ideas relatively freely, based on the preliminary exercises. The students themselves must organize materials beyond those provided by the teacher.
Students can equally participate by using Padlet as the means of exchange, and all their projects get the same amount of attention. The teacher should ensure that the exchange is as democratic as possible, especially during the reflection phase in the end.
Prior Knowledge and Preparation
It is essential to familiarize yourself with the creative possibilities of animated GIFs in advance. GIFs can be found all over the internet.
One option is https://giphy.com. It is worthwhile to go through the process of creating a GIF yourself.
(Duration depends on pre-existing knowledge of the programs used.)
Accessibility:
Assistance for Learners
It helps if the students already have experience in typography, handwriting, and poster design (composition).
The students must have previous knowledge of digital image processing (cropping, tonal value corrections, white balance, sharpening …).
Each group of two should have a smartphone, a tripod with a smartphone mount, and a laptop. Lights are also helpful in illuminating the workspace well.
College and University Undergraduate Students
The project was realized in a similar form at the HKB (Bern Academy of the Arts) with students of the MA Art Education program. The course was organized as an online workshop (3 days). Communication took place via Zoom and a Miro board, where the assignment, a brief introduction to the topic, some examples, and workspaces for group work (usually groups of two, one group of three) were organized.
The assignment was composed of fewer sub-steps, and the students only worked with material available at home.
In addition to making their own experiences in typography and GIFs, the workshop’s goal was for the students to develop their own assignments for their future teaching in upper secondary education. In total, they worked on the assignment for three half-days.
Since the students had a lot of experience with digital media, they could resolve sporadic technical difficulties independently and focus on a playful exploration of the possibilities. The groups inspired one another and reflected on their projects. They developed individual and diverse approaches. The openness of the assignment led to very different outcomes, depending on personal interests and prior knowledge.
Additional Tools
- Microsoft OneNote
- Padlet, https://de.padlet.com
- Microsoft Teams
- Affinity Photo, https://affinity.serif.com/de/photo
- ezgif, https://ezgif.com/maker
- Imgflip, https://imgflip.com/gif-maker
- GIPHY, https://giphy.com
- Smartphone, Tripod with smartphone mount
- possibly lights/headlights
- OneNote (part of Microsoft Office365). On the one hand, the assignments, instructions, and image examples are stored in the project notes so the students can access them at any time. On the other hand, the work process documentation is done on that page. All members of the group (as well as the teacher) have access and can share the work.
- pictures are shared and commented via Padlet (via QR codes and/or link).
- On Teams (part of Microsoft Office365), the finished GIFs are collected and saved.
- Images are edited with Affinity Photo.
Various tools for creating GIFs with single images:
- ezgif: website for free creation of GIFs. The web application also offers editing options (image cropping, text, optimization …). Beware, GIFs created with ezgif sometimes cause problems when shared via iPhone.
- Imgflip: website for free creation of GIFs. The web application also offers editing options (image cropping, text, optimization …). However, each finished GIF will show (albeit minimal and barely visible) a watermark promoting the site.
- GIPHY: website for creating, uploading, and managing GIFs. Free with registration. Attention, the settings must be actively switched to “private” if you do not want to make your GIFs publicly visible.
- Each group of two should have a smartphone, a tripod with a smartphone mount, and a laptop. Lights to illuminate the workplace are also helpful.
- When choosing the image editing program, it is crucial that the program can edit images serially because all images should be edited in exactly the same way (e.g., changing the image crop). That is why image editing directly on the smartphone is rather inadvisable.
- However, creating the GIFs could be done directly on the smartphone with a corresponding app (great variety of offers) if the task is adapted accordingly (omitting image editing).