
Semantische typografie
Semantische typografieGIF’s maken
Dit project richt zich op geanimeerde GIF's en typografie. Aan de hand van voorbeelden van semantische typografie worden enkele activiteiten voltooid, gevolgd door de ontwikkeling van geanimeerde GIF's. Het is het doel om een zelfverantwoordelijke en kritische houding te ontwikkelen ten opzichte van communicatie met GIF's op digitale kanalen. De opdracht is geschikt voor studenten die al ervaring hebben met digitale beeldverwerking en basiskennis hebben van typografie en lay-out.
Description
De digitalisering heeft geleid tot een uitbreiding van de ontwerpgebieden in de visuele communicatie. Naast de indeling van gedrukte media zijn er andere gebieden ontstaan die ook in de sociale media voorkomen.
Geanimeerde beelden of typografie als GIF’s worden steeds vaker gebruikt om aandacht te genereren, beschrijft Kai Kaspar (2021:99). GIF’s worden gebruikt in reclame en zijn erg populair op sociale media. Hier dienen ze ter visualisatie van emoties naast nieuws, maar ze kunnen ook op zich staan. Men zou ze kunnen beschouwen als een internetfenomeen, een eigen digitale beeldcultuur (vgl. Baumgärtel, 2020:6).
Omdat ze deel uitmaken van het dagelijks leven van veel studenten, wordt in deze opdracht de GIF onderzocht en getoetst. De doelstellingen zijn het aanleren van technische vaardigheden, het onderzoeken van specifieke visuele communicatiemiddelen en het adequaat kunnen gebruiken van GIF’s.
Het project bouwt voort op eerdere kennis van typografie en lay-out en verbindt visuele communicatie met het GIF-formaat, dat technisch eenvoudig en goedkoop kan worden geproduceerd.
Tasks and specific work steps
- Het begin van de les gaat in op eerdere kennis, zoals handgeschreven typografie, lettertypen en het ontwerpen van affiches. In de eerste korte oefening (UE1) experimenteren de studenten met type gezicht en uitdrukkingsmodus en bespreken dit vervolgens plenair. Daarna volgt een bijdrage over type als communicatiemiddel en over ‘semantische typografie’.
- De eerste werkfase (A1) richt zich op speels onderzoek met toegewezen materialen zoals zoute krakelingen, paperclips, plakband, ballonnen, enz. In groepjes van twee schrijven de studenten het woord “typografie” (dient als placeholder) en leggen dit fotografisch vast. Daarna bespreken ze het uiterlijk van de resulterende letters en stellen ze een kleine verzameling samen van mogelijke termen die geschikt lijken om de letters te visualiseren.
- De tweede fase is erop gericht zelfstandig een type ontwerpoplossing voor een bepaalde termijn te ontwikkelen. Aan het begin van elke dubbele les helpen korte oefeningen (UE2, UE3) de ervaring van de studenten met de creatieve middelen van de lus, tijd en beweging te verruimen. Daardoor trainen de studenten hun perceptie en leren ze meer toepassingsmogelijkheden kennen.
Vervolgens (A2) verwijzen de studenten naar de lijst van termen of gaan ze op zoek naar een nieuw beeldidee. De verstrekte materialen kunnen worden uitgebreid en aangevuld. Daarnaast doen de studenten de nodige kennis voor digitale beeldbewerking en het maken van een GIF (A3) op. De meest kritische werkstappen worden in de plenaire vergadering via een videoprojector getoond. Elke groep maakt een GIF.
Het werkproces wordt gedocumenteerd in de projectnotities met behulp van foto’s, schetsen van ideeën, tussenresultaten en korte notities. Het gaat erom dat het proces ervaren wordt als een werkmethode.
- OPMERKING:
De studenten werken in een ander tempo, vooral wat betreft de technische realisatie. Daarom wordt een extra opdracht (1 dubbele les) aan de afzonderlijke groepen gegeven, die geen verband hoeft te houden met het onderwerp.
- In de afsluitende reflectiefase bekijken de studenten de GIF’s die ze samen hebben gemaakt en denken ze na over mogelijke communicatietoepassingen (A4).
Eerst krijgen de studenten kennis over GIF’s door een tekst te lezen en hun eigen ervaringen en attitudes te bespreken. Vervolgens bestuderen ze de in de klas gemaakte GIF’s en denken ze na over mogelijke toepassingen. Het doel is onderscheid te kunnen maken tussen boodschap en emotie en een kritische houding aan te nemen ten aanzien van de bruikbaarheid.
- Duur: 5 dubbele lessen in totaal / ongeveer 450 minuten
- UE1: Look and feel
- Schrijf de volgende woorden op een zodanige manier dat het uiterlijk van het schrift visueel de volgende inhoud weergeeft: “boos, licht, zwaar, bevend”.
- Duur: 10 minuten
- A1: Onderzoek naar materiaal, look and feel
- Groepswerk (groepen van twee)
- Materialen:
- vel blanco A2-papier
- smartphone met camerafunctie
- laptop
- Elke groep kan voor te gebruiken materialen kiezen uit:
- paperclips
- streamers
- zoute pretzels
- maskeertape
- suikerzakjes
- kabelbinders
- ballonnen
- Duur: 60 minuten
-
- Bestudeer spelenderwijs het gegeven materiaal. Wat zijn de eigenschappen? Hoe kan het worden vormgegeven in karakters?
- Leg op een A2-blad het woord TYPOGRAFIE
- Belangrijk: De letters moeten een samenhangend lettertype vormen!
- Documenteer je resultaat door foto’s te maken met je smartphone en deze te uploaden naar de projectnotities > working together > semantic typography > TYPOGRAPHY image collection.
- Bespreek jullie werk en dat van de andere groepen.
Zijn de letters hoekig, zacht, vloeiend, serieus, humoristisch of licht …?
Denk aan zelfstandige naamwoorden die goed kunnen worden weergegeven met het lettertype (de vormen van de letters zijn een visualisatie van de betekenis). Noteer naast je afbeelding minstens twee zelfstandige naamwoorden.
- UE2: Typografie in GIF’s
- Materiaal:
- laptop
- Duur: 10 minuten
- Materiaal:
-
- Zoek op GIPHY of een soortgelijk platform een GIF die je leuk vindt en die beweging en typografie bevat.
- Upload het naar de voorbereide Padlet om het met de hele klas te delen.
- Geef een hartje aan de gedeelde GIF die je het leukst vindt.
- UE3: Woord, beweging, tijd
- Materiaal:
- A5-schetsboek
- potlood
- Duur: 10 minuten
- Materiaal:
-
- Het bekijken van de videoclip “Word as image” van Ji Lee, 2011 (ongeveer 3 minuten).
- Schets een klein storyboard (twee afbeeldingen) waarin ten minste twee van de woordanimaties in de video worden uitgelegd: Gebruik pijlen e.d. om te illustreren hoe beweging wordt gebruikt.
- A2: Concept en uitvoering
- Materiaal:
- paperclips
- streamers
- zoute pretzels
- maskeertape
- suikerzakjes
- kabelbinders
- ballonnen
- andere materialen (zelfstandig georganiseerd)
- blanco A4- en A2-vellen papier
- potlood
- smartphone
- smartphonehouder
- verlichting (optioneel)
- laptop
- Duur: 240 minuten (verspreid over 3 dubbele lessen)
- Materiaal:
-
- Keer terug naar de materialen en woorden waarmee je al gewerkt hebt. Bepaal een zin (minstens 6 letters) die je creatief wilt realiseren.
- Maak op een of twee A4-tjes schetsen van hoe je je woord als GIF wilt visualiseren.
- Belangrijk:
- gebruik beweging om de inhoud weer te geven.
- gebruik timing en herhaling om de inhoud te versterken.
- overweeg of je extra rekwisieten nodig hebt.
- onthoud: De letters moeten een uniform lettertype vormen!
- Experimenteer en oefen met de materialen. Documenteer je resultaten door foto’s te maken en te uploaden naar de projectnotities > working together > semantic typography > group works.
- Organiseer zo nodig extra materiaal als huiswerk. Het doel is om precies te weten wat je in de volgende dubbele les wilt realiseren!
- Vergeet niet de A4-tjes met de schetsen te uploaden naar working together > semantic typography > group works.
- Voer je idee uit, 10-20 afbeeldingen.
- A3: Afbeeldingen bewerken en GIF’s maken
- Materialen:
- laptop
- Duur: 160 minuten (verdeeld over 2 dubbele lessen)
- Materialen:
-
- Voor het maken van de GIF’s moeten de bestanden goed georganiseerd zijn.
- Belangrijk:
- Maak een map aan met 3 submappen: orig, edit, def
- sla beelden op in de map orig en geef ze een naam en nummer.
- Bewerk de beelden met Affinity Photo, maar niet teveel (bijsnijden, tooncorrectie…).
- Belangrijk:
- Werken met macro’s; je zult in staat zijn om precies hetzelfde te doen met elke afbeelding, snel en gemakkelijk.
- Sla de afbeeldingen op als aphoto-bestanden in de map edit en exporteer ze als JPG-bestanden in de map def.
- Maak een GIF met behulp van een van de voorgestelde websites (erzgif, Imgflip, GIPHY).
- Sla de GIF op in MS Teams > files > documents general > submit GIFs.
- A4: Reflectie
- Materiaal:
- Laptop
- Duur: 45 minuten
- Materiaal:
-
- Bespreek de volgende vragen:
- Waar zijn GIF’s tegenwoordig te vinden?
- Hoe worden GIF’s gebruikt in sociale media?
- Wat vind je van GIF’s?
- Denk je dat het gebruik van GIF’s goed, noodzakelijk of onnodig is …?
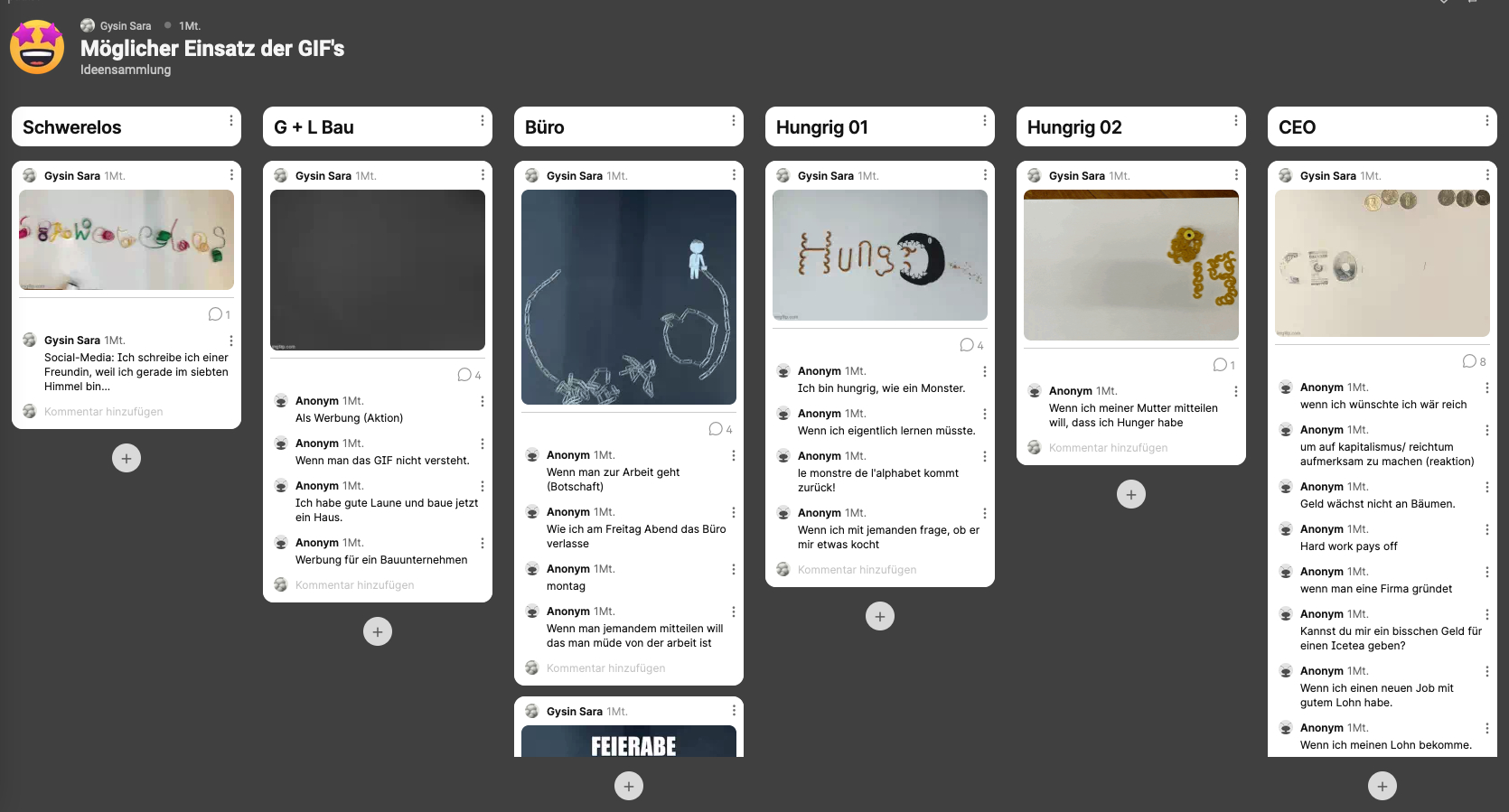
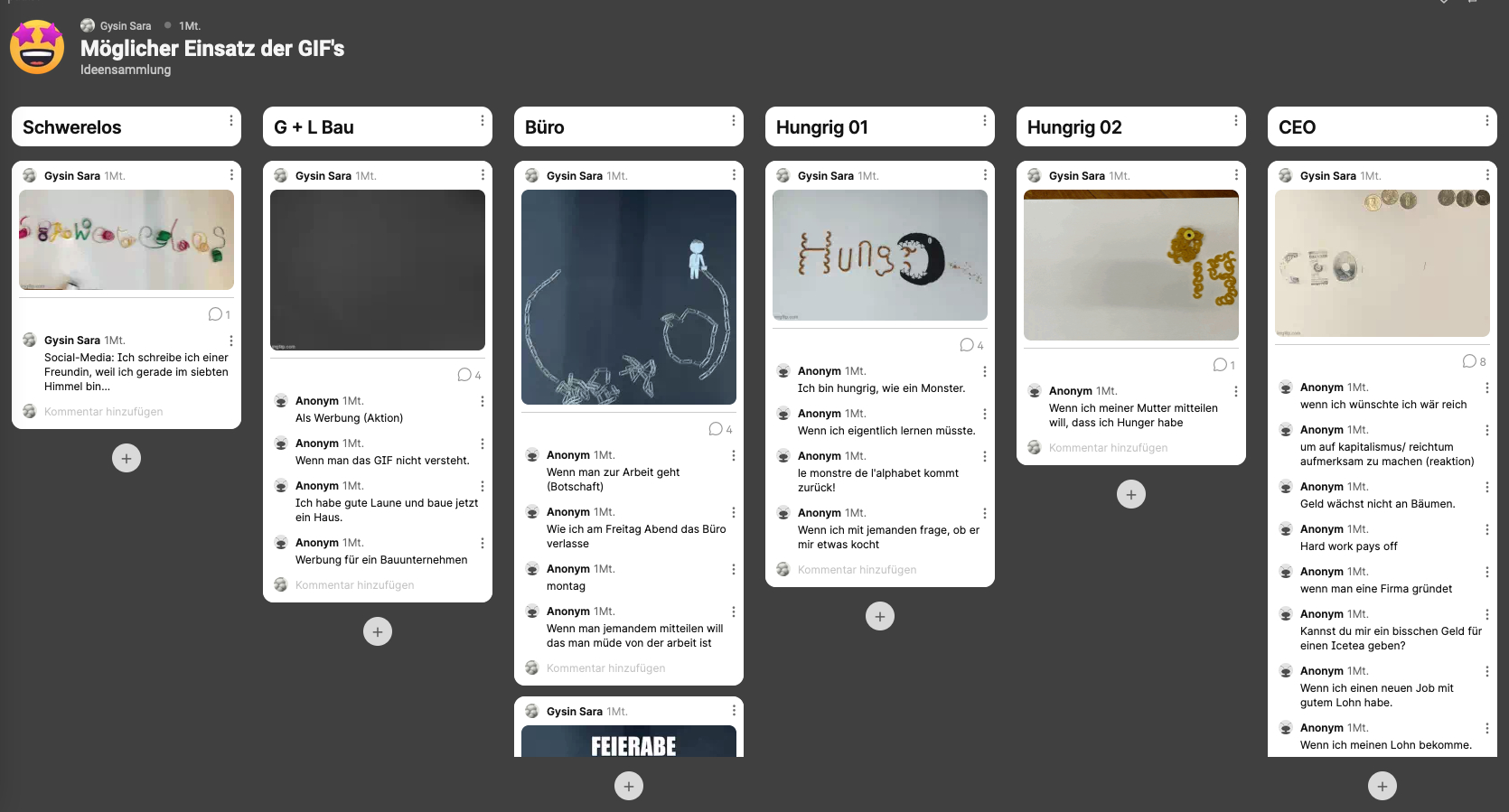
- Bekijk zorgvuldig alle GIF-creaties op de Padlet. Denk na over waar en hoe ze kunnen worden gebruikt. Geef binnen je groep commentaar op minstens 3 GIF’s en stel een idee voor een toepassing voor.
- Bespreek de volgende vragen:
Sources and References
Literatuur:
- Baumgärtel, Tilman: GIFS. Berlijn: Wagenbach (Reihe; Digitale Bildkulturen), 2020
- Moormann, Peter / Zahn, Manuel / Bettinger, Patrick / Hofhues, Sandra / Keden, Helmke Jan / Kaspar, Kai (Hrsg.): Mikroformate. Interdisziplinäre Perspektiven auf aktuelle Phänomene in digitalen Medienkulturen. München: kopaed, 2021
Semantische typografie: interessante voorbeelden en een definitie:
- Baumann, Barbara / Baumann, Gerd (Hg): Wortbilder. Semantische Typgrafie. Zürich: Niggli, 2005
Videovoorbeeld voor semantische typografie, beweging en tijd:
- Ji Lee, Word as image:
https://www.youtube.com/watch?v=J59n8FsoRLE
Images/Examples

Reflexion auf Padlet © 2021 by Sara Gysin is licensed under CC BY-SA 4.0

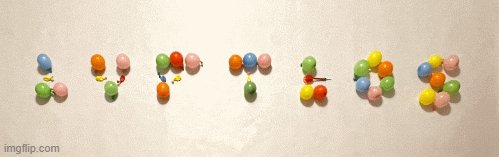
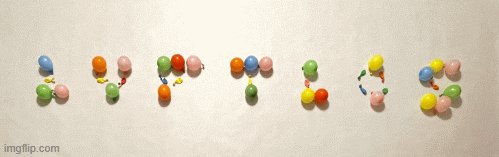
Luftlos © 2021 by Anna Siebenmann & Elisabeth Grob is licensed under CC BY-SA 4.0
Additional Information
Author’s Encouragement
Ik denk dat sociale media en de wereldwijde netwerken die daarmee gepaard gaan, deel uit maken van de globalisering. Zij hebben de leefwereld en de communicatie van studenten aanzienlijk veranderd. Deze opdracht biedt de mogelijkheid om met deze nieuwe vormen van communicatie om te gaan, gericht op een bewuste, kritische houding ten opzichte daarvan.
Semantic typography: creating GIFs bevordert de zelfstandigheid van studenten omdat zij relatief vrij ideeën kunnen ontwikkelen op basis van de inleidende oefeningen. Ook dienen zij zelf materialen te organiseren in aanvulling op die door de docent worden verstrekt.
De studenten kunnen op dezelfde manier meedoen door Padlet te gebruiken als uitwisselingsmiddel en al hun projecten krijgen evenveel aandacht. De docent dient ervoor te zorgen dat de uitwisseling zo democratisch mogelijk verloopt, vooral tijdens de reflectiefase aan het eind.
Prior Knowledge and Preparation
Het is essentieel om vantevoren bekend te zijn met de creatieve mogelijkheden van geanimeerde GIF’s. GIF’s zijn overal op het internet te vinden.
Een optie is https://giphy.com. Het is de moeite waard om zelf door het proces van een GIF maken heen te gaan. (De duur hangt af van de voorkennis van de gebruikte programma’s)
Accessibility:
Assistance for Learners
Het helpt als de studenten al ervaring hebben met typografie, handschrift en posterontwerp (compositie).
De studenten moeten kennis hebben van digitale beeldbewerking (croppen, toonwaardecorrecties, witbalans, verscherping …).
Elke tweetal moet een smartphone, een statief met een smartphonehouder en een laptop hebben. Lampen zijn ook handig om de werkruimte goed te kunnen verlichten.
Studenten van hogescholen en universiteiten
Het project werd in soortgelijke format uitgevoerd aan de HKB (Kunstacademie Bern) met studenten van de MA Kunsteducatie. De cursus werd aangeboden als een online workshop (3 dagen). De communicatie verliep via Zoom en een Mirobord, met behulp waarvan de opdracht, een korte inleiding op het onderwerp, enkele voorbeelden en werkplekken voor groepswerk (meestal groepjes van twee, één groepje van drie) werden georganiseerd.
De opdracht bestond uit minder substappen en de studenten werkten alleen met thuis beschikbaar materiaal.
Naast het opdoen van eigen ervaringen met typografie en GIF’s was het het doel van de workshop om de studenten hun eigen opdrachten te laten ontwikkelen voor hun toekomstige lesgeven in de bovenbouw van het voortgezet onderwijs. In totaal werkten ze drie halve dagen aan de opdracht.
Aangezien de studenten veel ervaring hadden met digitale media, konden ze sporadische technische problemen zelfstandig oplossen en zich richten op een speelse verkenning van de mogelijkheden. De groepen inspireerden elkaar en reflecteerden op hun projecten. Zij ontwikkelden individuele en uiteenlopende benaderingen. De openheid van de opdracht leidde tot zeer uiteenlopende resultaten, afhankelijk van persoonlijke interesses en voorkennis.
Additional Tools
- Microsoft OneNote
- Padlet, https://de.padlet.com
- Microsoft Teams
- Affinity Photo, https://affinity.serif.com/de/photo
- ezgif, https://ezgif.com/maker
- Imgflip, https://imgflip.com/gif-maker
- GIPHY, https://giphy.com
- Smartphone, Statief met smartphonehouder
- mogelijk lichten/schijnwerpers
- OneNote (onderdeel van Microsoft Office365). Enerzijds worden de opdrachten, instructies en beeldvoorbeelden opgeslagen in de projectnotities, zodat de studenten er op elk moment bij kunnen. Anderzijds wordt de documenteren van het werkproces op die pagina gemaakt. Alle leden van de groep (en de docent) hebben toegang en kunnen het werk delen.
- Foto’s worden gedeeld en becommentarieerd via Padlet (via QR-codes en/of link).
- Op Teams (onderdeel van Microsoft Office365) worden de afgewerkte GIF’s verzameld en opgeslagen.
- Afbeeldingen worden bewerkt met Affinity Photo.
Diverse hulpmiddelen voor het maken van GIF’s met losse afbeeldingen:
- ezgif: website voor het gratis maken van GIF’s. De webapplicatie biedt ook bewerkingsmogelijkheden (beeld bijsnijden, tekst, optimalisatie …). Pas op, GIF’s gemaakt met ezgif veroorzaken soms problemen wanneer ze gedeeld worden via de iPhone.
- Imgflip: website voor het gratis maken van GIF’s. De webapplicatie biedt ook bewerkingsmogelijkheden (beeld bijsnijden, tekst, optimalisatie …). Elke afgewerkte GIF zal echter (zij het minimaal en nauwelijks zichtbaar) een watermerk tonen dat de site promoot.
- GIPHY: website voor het maken, uploaden en beheren van GIF’s. Gratis met registratie. Let op, de instellingen moet je zelf op ‘privé’ zetten als je je GIF’s niet publiekelijk zichtbaar wilt maken.
- Elke groep van twee moet een smartphone, een statief met een smartphonehouder en een laptop hebben. Lampen ter verlichting van de werkplek zijn ook handig.
- Bij de keuze van het beeldbewerkingsprogramma is het cruciaal dat het programma beelden in serie kan bewerken, omdat alle beelden op precies dezelfde manier moeten worden bewerkt (bv. het wijzigen van de beelduitsnede). Daarom is beeldbewerking rechtstreeks op de smartphone eigenlijk af te raden.
- De GIF’s kunnen echter rechtstreeks op de smartphone worden gemaakt met een vergelijkbare app (groot aanbod) als de taak dienovereenkomstig wordt aangepast (zonder beeldbewerking).