
Korlátozott interakciók: inkluzív digitális tervezés
Korlátozott interakciók: inkluzív digitális tervezés
Kreativitásra épülő, digitális interfész tervezési gyakorlat, aminek során korlátozzuk a felhasználható interakciós mintákat azért, hogy ezáltal empatizáljunk olyan testi fogyatékossággal élő felhasználókkal, akik a szélesebb tömegeknek tervezett szoftvereket nem tudják használni. A gyakorlat könnyed, játékos és kísérletező jellegű.
Description
A gyakorlat az inkluzív design megközelítésre épül. Ennek lényege, hogy egy alkotás vagy termék tervezésekor figyelembe kell venni a befogadó képességeit, alkalmi vagy általános korlátozottságait. Nemcsak a mozgásban korlátozottak azok, akik számára így jobb hozzáférést biztosíthatunk, de a gyakorlat rájuk fókuszál azért, hogy szemléletes módon, gyors tervezésen keresztül lehessen átélni valamilyen képességnek a hiányát. A hallgatók a feladat során kipróbálhatják a felhasználói felület tervezést és a kollaboratív tervezői munkát is, azonban a legfontosabb aspektus a kreatív problémafeloldás. A gyakorlat során erőltetett módon vonunk meg olyan triviális interfész tervezési lehetőségeket, amire a hallgatók maguktól biztosan építenének. A cél az, hogy felborítsuk a sztenderdekhez való ragaszkodást, hiszen azok nagy része nem a korlátozott képességű emberekhez lett igazítva. Az interakciós lehetőségek bekorlátozása szimbolikus, de az azokon való felülkerekedés a tervezői attitűdöt erősíti. A feladatuk egy szokványos online felület (vásárlás, pénz utalás, eseményre jelentkezés, stb..) tervezése, megrajzolása, de szokványos megoldások nélkül: olyan felület, ahol a felhasználó nem használhat klikkelést, vagy klikkelés helyett csak megfogást (drag & drop) lehet alkalmazni.
Tasks and specific work steps
- Az óra tartalmasabbá tehető, ha az oktató az óra elején mesél az inkluzív és univerzális design alapelveiről és egy rövid prezentációt tart a témában (ajánlott hossz: 10-30 perc). Ezt az oktató még az óra előtti napokban elkészíti
- Amennyiben van rá idő, az oktató egy nagyon vázlatos, alap interfészt a közös rajzfelületen előkészít (pl. Azt, ahogyan a folyamat kinéz a kitalált korlátozások nélkül)
- Az oktató demonstrálja a feladatot és annak célját: “tervezz egy olyan, online felületet, ahol a felhasználód nem használhat billentyűzetet és az egérrel nem kattinthat, csak mozgathatja azt, de mégis el tudja érni a célját.” A felület lehet egy banki utalás, üzenetcsere, társkereső felület, stb. Az interakciós korlátozás is lehet eltérő, pl. Csak adott tengelyen mozoghat az egér, csak jobb és bal egérgomb használható, de mozgatni nem lehet, csak a billentyűzet iránygombjai használhatók, stb.
- Az oktató 2-3 fős csapatokra osztja a hallgatókat
- Az oktató bemutatja a szoftvert, amin a gyakorlatot végre kell hajtania a hallgatóknak fókuszálva azokra az alapfunkciókra, amik ténylegesen szükségesek lesznek (alap formák rajzolása, szöveg írása, mozgatás, stb.). Ez néhány percet igénybe vehet.
- A csapatok először beszélnek a korlátozásokról és arról, hogy emiatt milyen interakciókat kell újragondolni a folyamatban
- A csapatok a rajzprogram segítségével elkészítik az intefészt storyboard szerűen, azaz két-három lépést vagy képernyő állapotot kidolgoznak (kb. 20-30 perc)
- A csapatok prezentálják egymásnak az eredményeket
Sources and References
- Itt található néhány fontos alapelv az inkluzív tervezéshez: https://inclusivedesignprinciples.org/
- A Universal Design módszer oldalán több praktikus segítséget is kaphatunk:
https://universaldesign.org/
Images/Examples

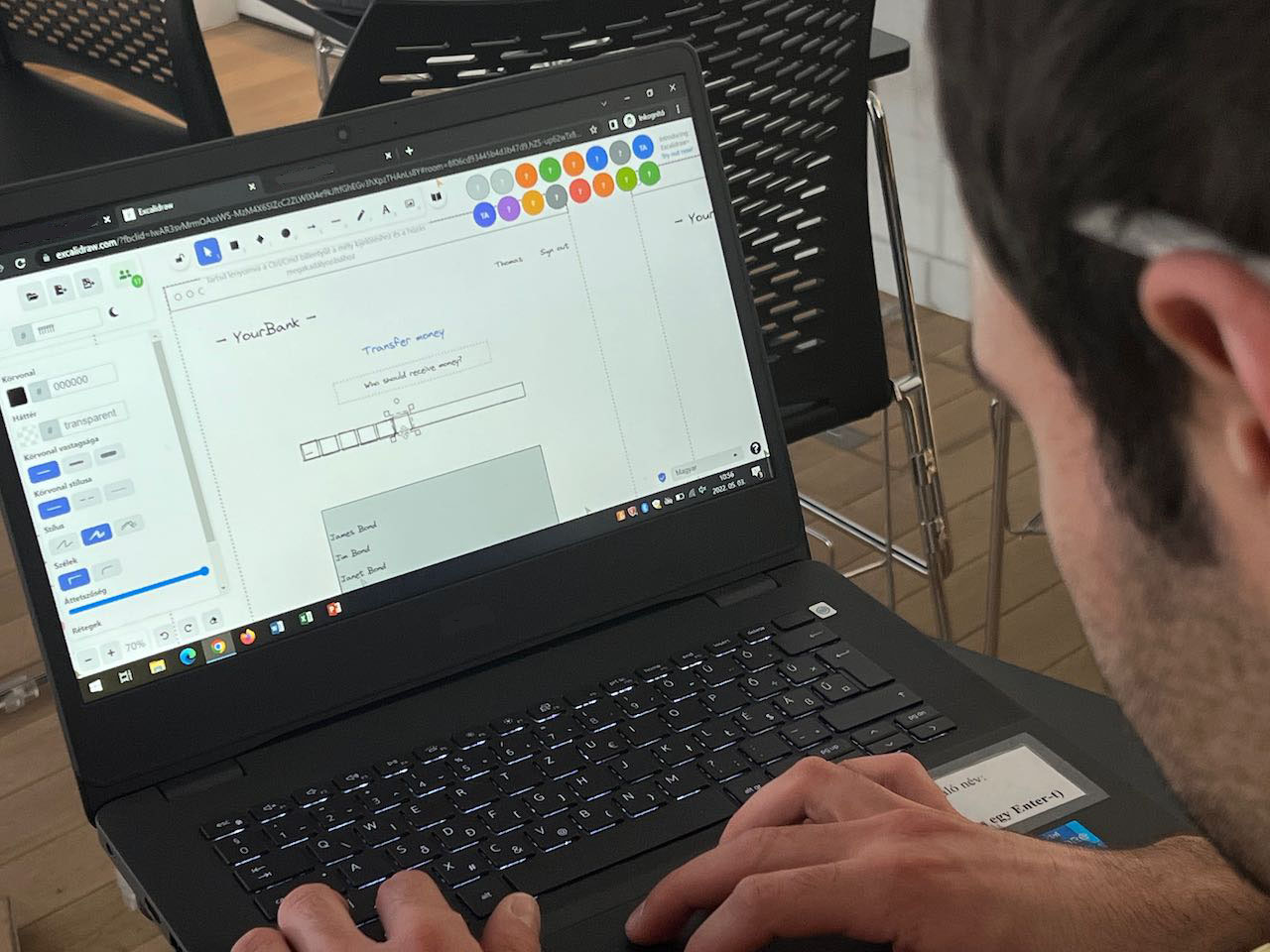
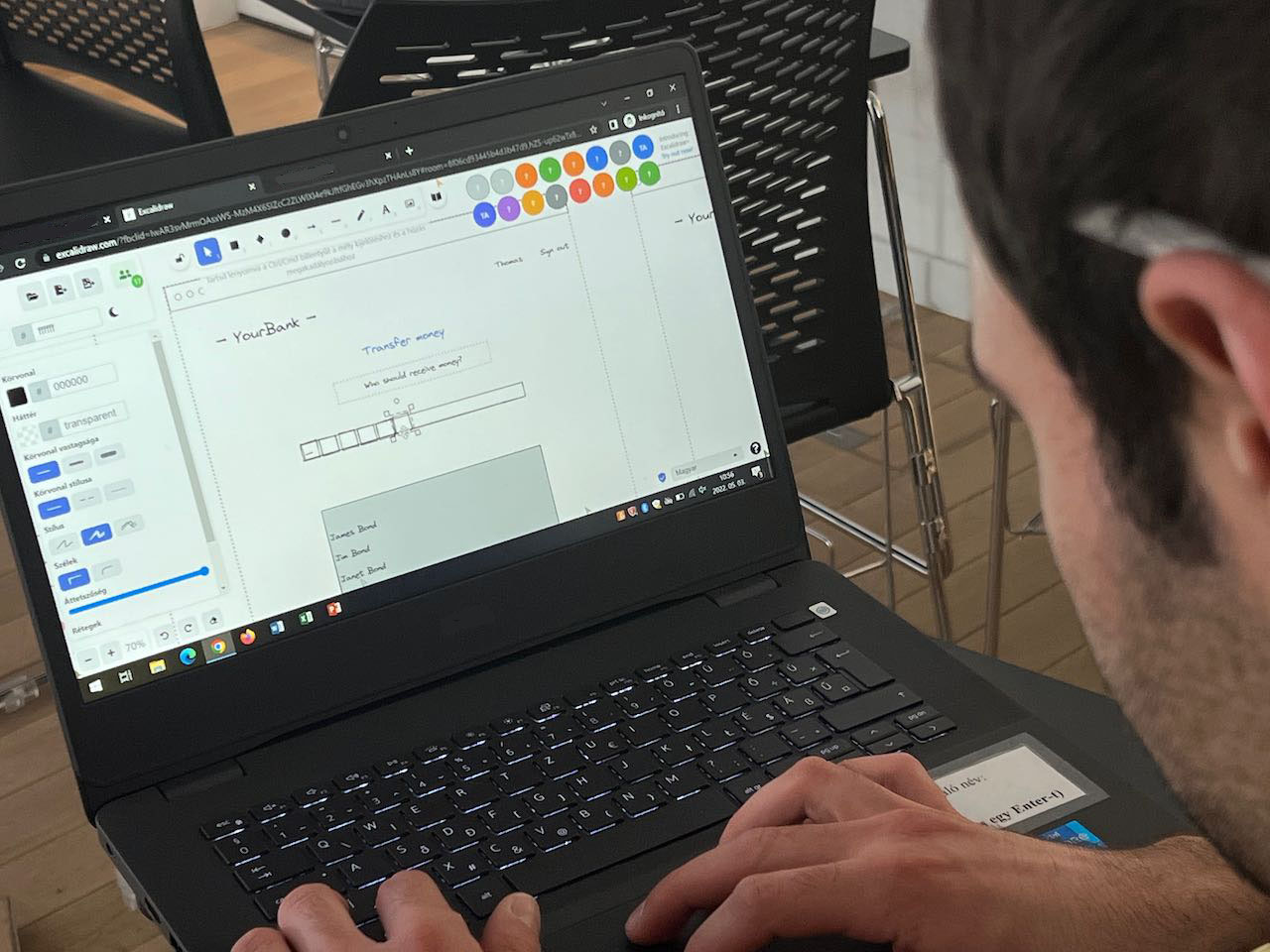
Limited interactions workshop moment @ 2021 by Tamás Fogarasy is licensed under CC BY-SA 4.0
Additional Information
Szerzői biztatás
A feladat kreatív, kísérletezésre hívja a hallgatókat és olyan felületeket fognak tervezni általa, amik akár merőben elütnek a megszokott, online felületeinktől. A gyakorlat megtanítja őket arra, hogy nem mindig adottak azok a feltételek, amiket természetesnek veszünk és kizökkenti őket a mindennapi tervezési rutinból. A munka végén hamar, látványos, elmesélhető eredmények születnek, amihez nem kell mély rajzi tudás.
Segítség a hallgatóknak
A gyakorlat könnyebbé tehető azáltal, hogy az oktató előkészíti a felület megtervezéséhez használható alapelemeket, így a hallgatóknak nem kell maguknak elkészíteni azokat (azonban ez a kreativitást is korlátozhatja).