
Limited Interactions: Inclusive Digital Design
Limited Interactions: Inclusive Digital Design
This is an interface design exercise based on creativity, during which we limit the available interaction patterns to empathize with users living with disabilities who cannot use various applications developed for the wider public. The assignment is meant to be easy, playful, and experimental. It is based on the principles of inclusive design – design that considers the different abilities and temporary or permanent disabilities of its target group.
Description
In this exercise, students work together and have a go at user interface design, focusing mainly on creative problem-solving. The idea is to design interfaces without functions that they would build on usually so that ableist, non-inclusive standards are abandoned. Restricting the options for interaction is symbolic, but overcoming such obstacles reinforces sensitivity to inclusive design. The students draw and design a standard web interface (e.g., signing up, online shopping, money transfer, etc..) without using the conventional solutions: for example, an interface where users cannot click but only use drag & drop.
Tasks and specific work steps
- The lesson can be made more meaningful if the teacher first talks about the basic principles of inclusive and universal design and gives a short presentation on the topic (recommended duration: 10–30 minutes).
- The teacher can prepare a vague, basic interface on the shared drawing tool, if there is time.
- The teacher explains the task: “Design an online interface where users can neither use a keyboard nor click with the mouse but can reach their goal only by moving their mouse.” Interaction restrictions can vary, e.g., the mouse can only be moved on a given axis; only the right and left mouse buttons can be used, but the mouse cannot be moved; only the arrow keys can be used etc.
- The teacher divides the students into groups of 2 or 3.
- The teacher introduces the application the students will use for the exercise, focusing on the essential functions they need (drawing basic shapes, writing texts, movements, etc.). This may take a few minutes.
- The groups discuss the boundaries and what interactions need to be re-thought due to those in the process.
- The teams use the drawing program to design their interface as a storyboard, elaborating 2–3 steps in 2–3 screens (approx. 20–30 minutes).
- The groups present their results.
Sources and References
- Some important principles of inclusive design:
https://inclusivedesignprinciples.org/ - Some useful, practical tips on the website of the Universal Design method:
https://universaldesign.org/
Images/Examples

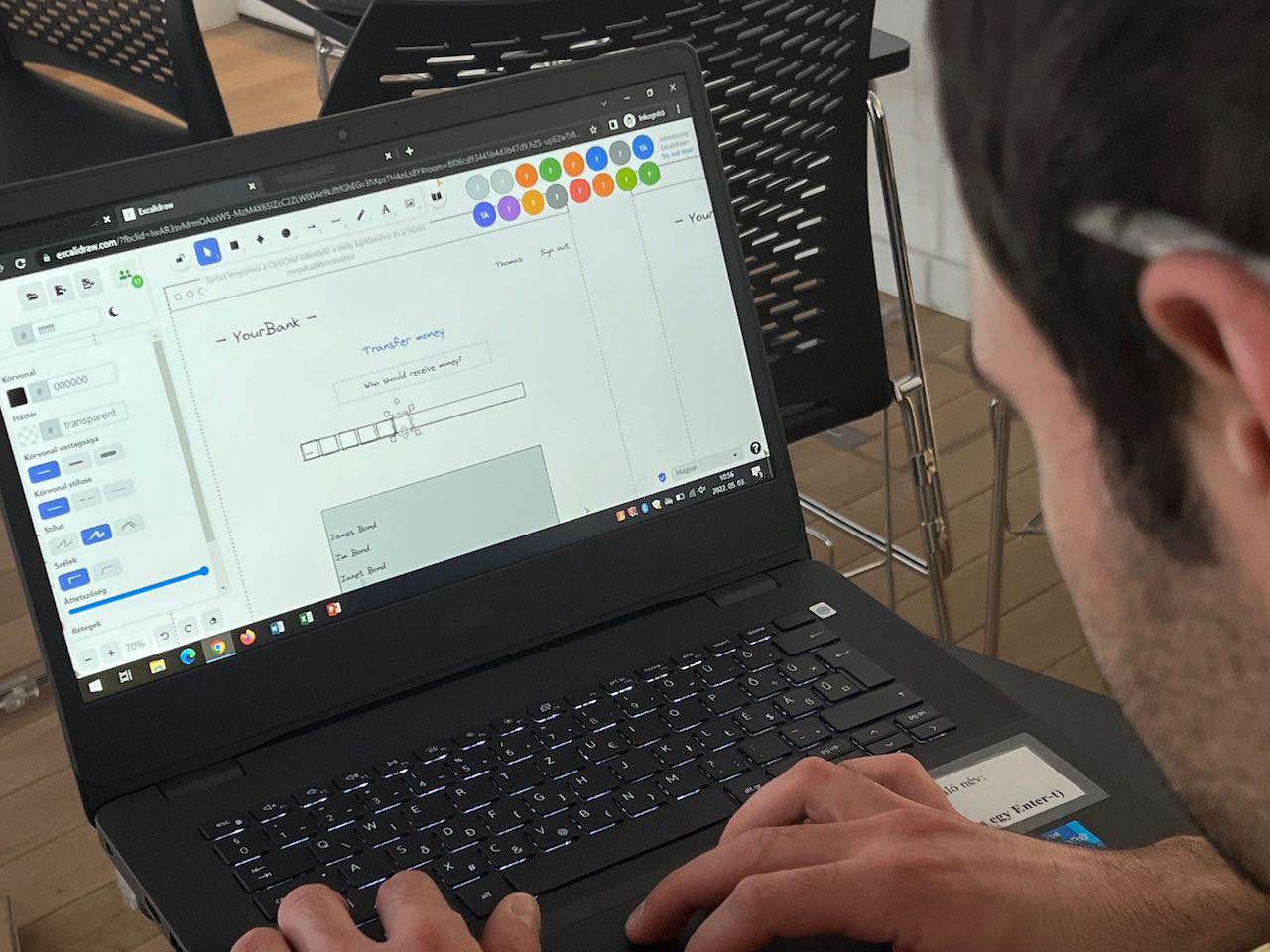
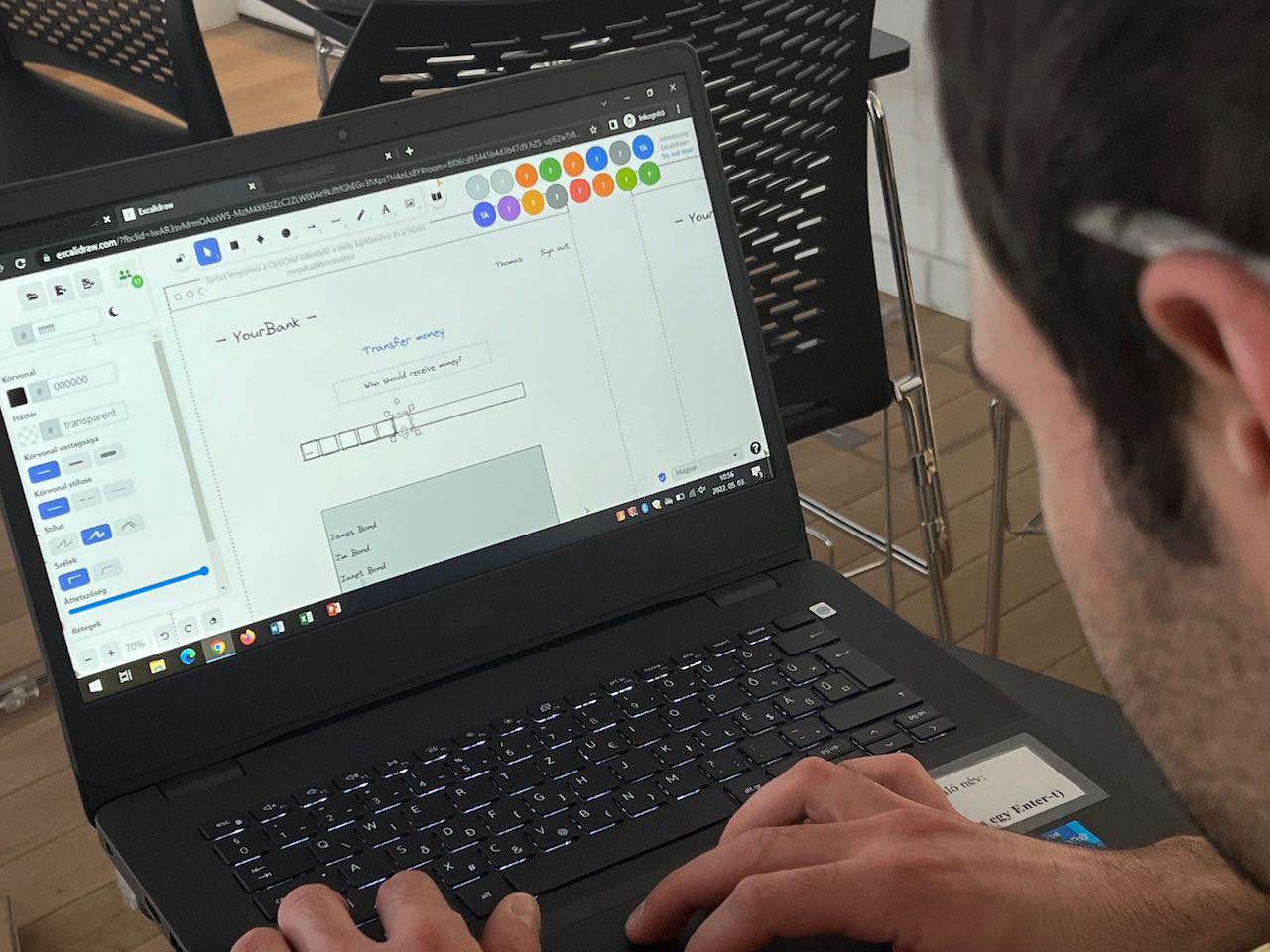
Limited interactions workshop moment @ 2021 by Tamás Fogarasy is licensed under CC BY-SA 4.0
Additional Information
Author’s Encouragement
This task prompts the students to be creative and experiment with designing an interface that may be totally different from the usual. During the exercise, they will learn that they cannot always rely on the conditions they take for granted, which may disrupt their everyday creative routine. The exercise will yield quick, spectacular results, which do not require extensive drawing abilities.
Prior Knowledge and Preparation
Basic digital skills (smartphone, apps)
Accessibility:
Assistance for Learners
The exercise can be made easier when the teacher prepares the essential elements that can be used to design an interface so that the students do not have to do this themselves. (However, this may inhibit creativity).