
Limitierte Interaktionen: Inklusives digitales Design
Limitierte Interaktionen: Inklusives digitales Design
Dieses Assignment ist spielerisch, experimentell und hat das Ziel, Interfaces so zu entwerfen, dass nicht alle üblichen interaktiven Funktionen genützt werden können. So soll Empathie mit User:innen vermittelt werden, die wegen einer Behinderung viele der für die Mehrheit entworfenen Applikationen nicht benutzen können. Die Unterrichtseinheit basiert also auf Prinzipien des inklusiven Designs, das die unterschiedlichen Fähigkeiten und kurzfristige oder langfristige Behinderungen seiner Zielgruppe in Betracht zieht.
Description
In diesem Projekt sollen die Teilnehmenden in Zusammenarbeit Ideen für barrierefreie User-Interfaces erarbeiten. Der wichtigste Aspekt hierbei ist die kreative Problemlösung, da die Teilnehmenden nicht die üblichen Möglichkeiten beim Entwerfen von Interfaces parat haben. Ziel ist es, das Festhalten an ableistischen Standards – Standards, die User:innen mit Behinderungen nicht mitbedenken –, aufzugeben. Der symbolische Entzug von Interaktionsschritten soll dabei die Sensibilität für Design-Inklusivität stärken: Eine Aufgabe könnte zum Beispiel sein, ein übliches Web-Interface (etwa Registrierungsverfahren, Online-Shopping, Online-Überweisungen etc.) zu entwerfen, das funktioniert, ohne zu klicken (und stattdessen etwa nur mit Drag & Drop).
Tasks and specific work steps
- Der Unterricht kann interessanter gestaltet werden, wenn die Lehrperson zu Beginn der Stunde über die Grundsätze des inklusiven und universellen Designs spricht und eine kurze Präsentation zum Thema hält (empfohlene Länge: 10–30 Minuten).
- Wenn es die Zeit zulässt, bereitet die Lehrkraft ein sehr skizzenhaftes, einfaches Interface auf der gemeinsamen Zeichenfläche vor.
- Die Lehrperson erklärt die Aufgabe: „Entwirf ein Web-Interface, bei dem die User:innen keine Tastatur benutzen und nicht klicken dürfen, sondern ihr Ziel nur mit Mausbewegungen erreichen kann”. Die Interaktionsbeschränkungen können unterschiedlich sein, etwa, dass die Maus sich nur auf einer bestimmten Achse bewegen darf; nur die rechte und linke Maustaste betätigt werden, die Maus aber nicht bewegt werden kann; nur die Richtungstasten auf der Tastatur benutzt werden können usw.
- Die Lehrperson teilt die Schüler:innen in Zweier- und/oder Dreiergruppen ein.
- Die Lehrperson stellt die Applikation, mit der die Übung durchgeführt werden soll, vor, und konzentriert sich dabei auf die grundlegenden Funktionen, die tatsächlich benötigt werden (Zeichnen von Grundformen, Schreiben von Text, Verschieben usw.). Das kann einige Minuten dauern.
- Die Schüler:innengruppen sprechen über die Einschränkungen und darüber, welche Interaktionen aufgrund dieser Einschränkungen im Prozess überdacht werden müssen.
- Die Gruppen verwenden die Zeichenapplikation, um eine Art Storyboard zu erstellen, die das Interface erklärt, d. h. sie erarbeiten zwei oder drei Funktionsschritte (etwa 20–30 Minuten).
- Die Gruppen präsentieren ihre Ergebnisse.
Sources and References
- Hier sind einige wichtige Grundsätze des inklusiven Designs: https://inclusivedesignprinciples.org/
- Praktische Hilfe ist auf der Website der Universal-Design-Methode zu finden:
https://universaldesign.org/
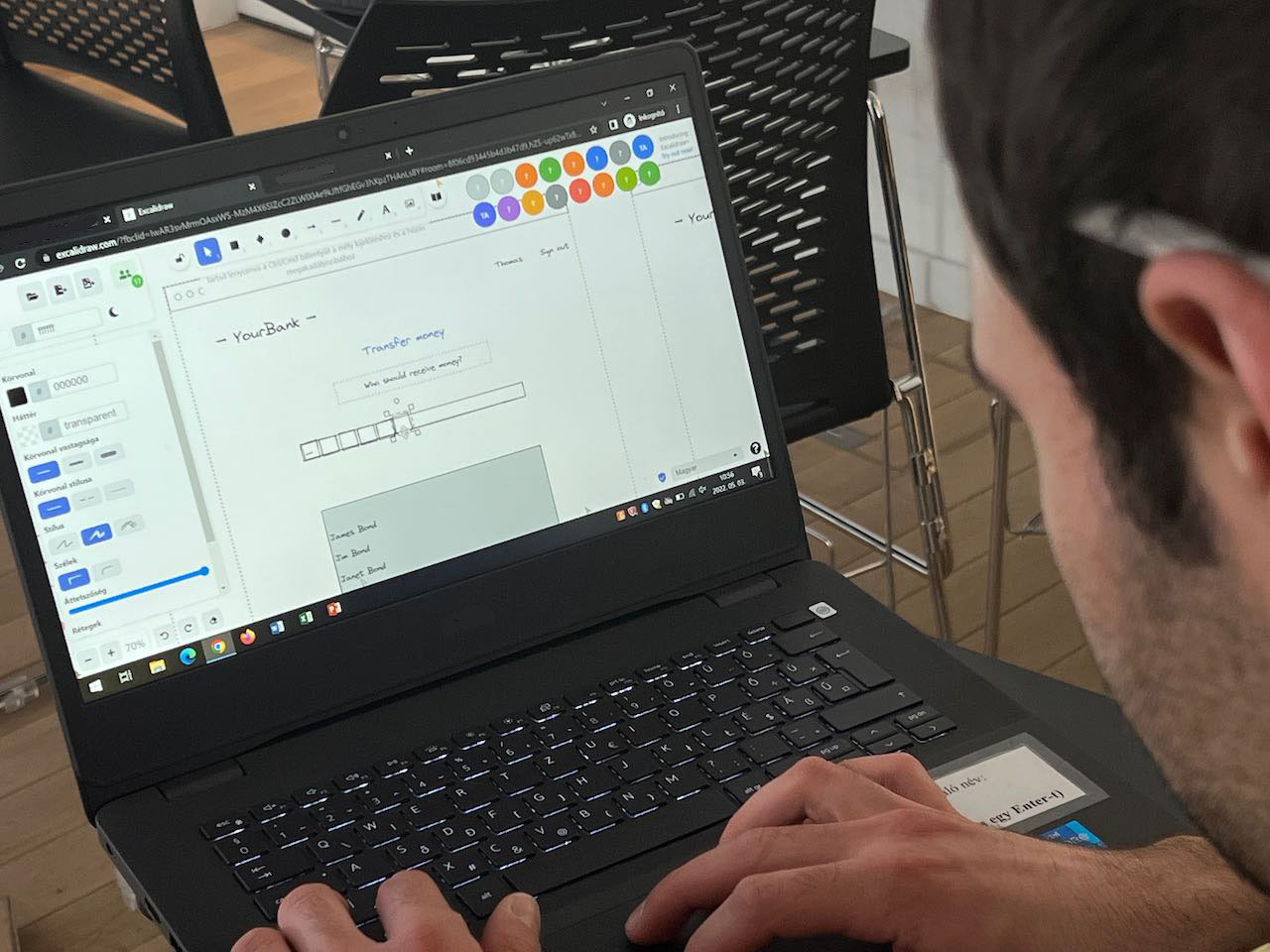
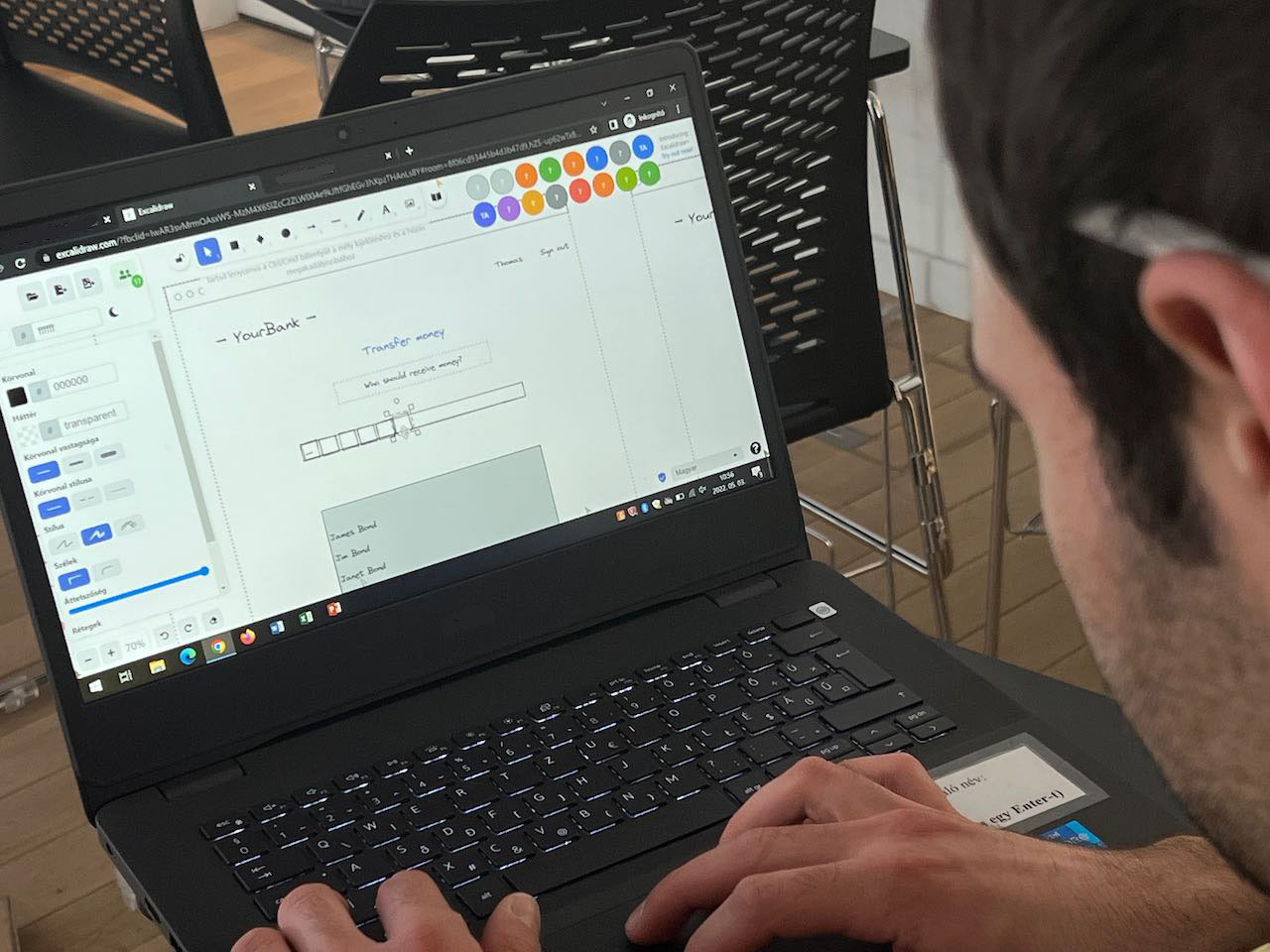
Images/Examples

Limited interactions workshop moment @ 2021 by Tamás Fogarasy is licensed under CC BY-SA 4.0
Additional Information
Author’s Encouragement
Die Aufgabe ist kreativ, sie lädt die Schüler:innen ein, zu experimentieren und Interfaces zu entwerfen, die sich den üblichen unterscheiden. Die Übung lehrt sie, dass die Bedingungen, die man für selbstverständlich hält, nicht immer gegeben sind, und reißt sie aus ihrer alltäglichen Gestaltungsroutine heraus. Am Ende der Arbeit stehen tolle Ergebnisse, die keine großen zeichnerischen Fähigkeiten erfordern.
Prior Knowledge and Preparation
Digitale Grundkenntnisse (Smartphone, Applikationen)
Accessibility:
Assistance for Learners
Die Übung kann dadurch erleichtert werden, dass die Lehrkraft die grundlegenden Elemente, die für die Gestaltung einer Schnittstelle verwendet werden können, vorbereitet, sodass die Schüler:innen diese nicht selbst erstellen müssen. (Dies kann jedoch die Kreativität einschränken.)