
Beperkte interacties: inclusief digitaal ontwerp
Beperkte interacties: inclusief digitaal ontwerp
Dit is een interface-ontwerpoefening gebaseerd op creativiteit, waarbij we de beschikbare interactiepatronen beperken om ons in te leven in gebruikers met een handicap die geen gebruik kunnen maken van verschillende applicaties die voor het grote publiek zijn ontwikkeld. De opdracht is bedoeld om gemakkelijk, speels en experimenteel te zijn. Het is gebaseerd op de beginselen van ‘inclusive design’ (inclusief ontwerp) - een ontwerp dat rekening houdt met de verschillende capaciteiten en tijdelijke of permanente handicaps van de doelgroep.
Description
In deze oefening werken de studenten samen en proberen ze een gebruikersinterface te ontwerpen, waarbij de nadruk vooral ligt op het creatief oplossen van problemen. Het idee is om interfaces te ontwerpen zonder functies waarop ze gewoonlijk zouden bouwen, zodat bekwame, niet-inclusieve standaarden worden losgelaten. Het beperken van de interactiemogelijkheden is symbolisch, maar het overwinnen van dergelijke obstakels versterkt de gevoeligheid voor inclusive design. De studenten tekenen en ontwerpen een standaard web interface (bv. inschrijven, online winkelen, geld overmaken, enz.) zonder gebruik te maken van de conventionele oplossingen, zoals een interface waarbij de gebruiker niet kan klikken maar alleen gebruik kan maken van ‘drag & drop’.
Tasks and specific work steps
- De les kan zinvoller zijn als de docent eerst de basisbeginselen van inclusive en universal design (universeel ontwerp) bespreekt en een korte presentatie geeft over het onderwerp (aanbevolen duur: 10–30 minutes).
- De docent kan een vage, elementaire interface op het gedeelde tekeninstrument klaar zetten, als daar tijd voor is.
- De docent legt de opdracht uit: “Ontwerp een online interface waarbij gebruikers noch een toetsenbord kunnen gebruiken, noch met de muis kunnen klikken, maar hun doel alleen kunnen bereiken door hun muis te bewegen”. Interactiebeperkingen kunnen variëren, bijv. de muis kan alleen over een bepaalde as worden bewogen; alleen de rechter en linker muisknop kunnen worden gebruikt, maar de muis kan niet worden bewogen; alleen de pijltjestoetsen kunnen worden gebruikt, enz.
- De docent verdeelt de studenten in groepjes van 2 of 3.
- De docent introduceert de applicatie die de studenten voor de oefening zullen gebruiken en legt hierbij de nadruk op de essentiële functies die ze nodig hebben (basisvormen tekenen, teksten schrijven, bewegingen, enz.). Dit kan een paar minuten duren.
- De groepen bespreken de grenzen en welke interacties moeten worden heroverwogen als gevolg van die in het proces.
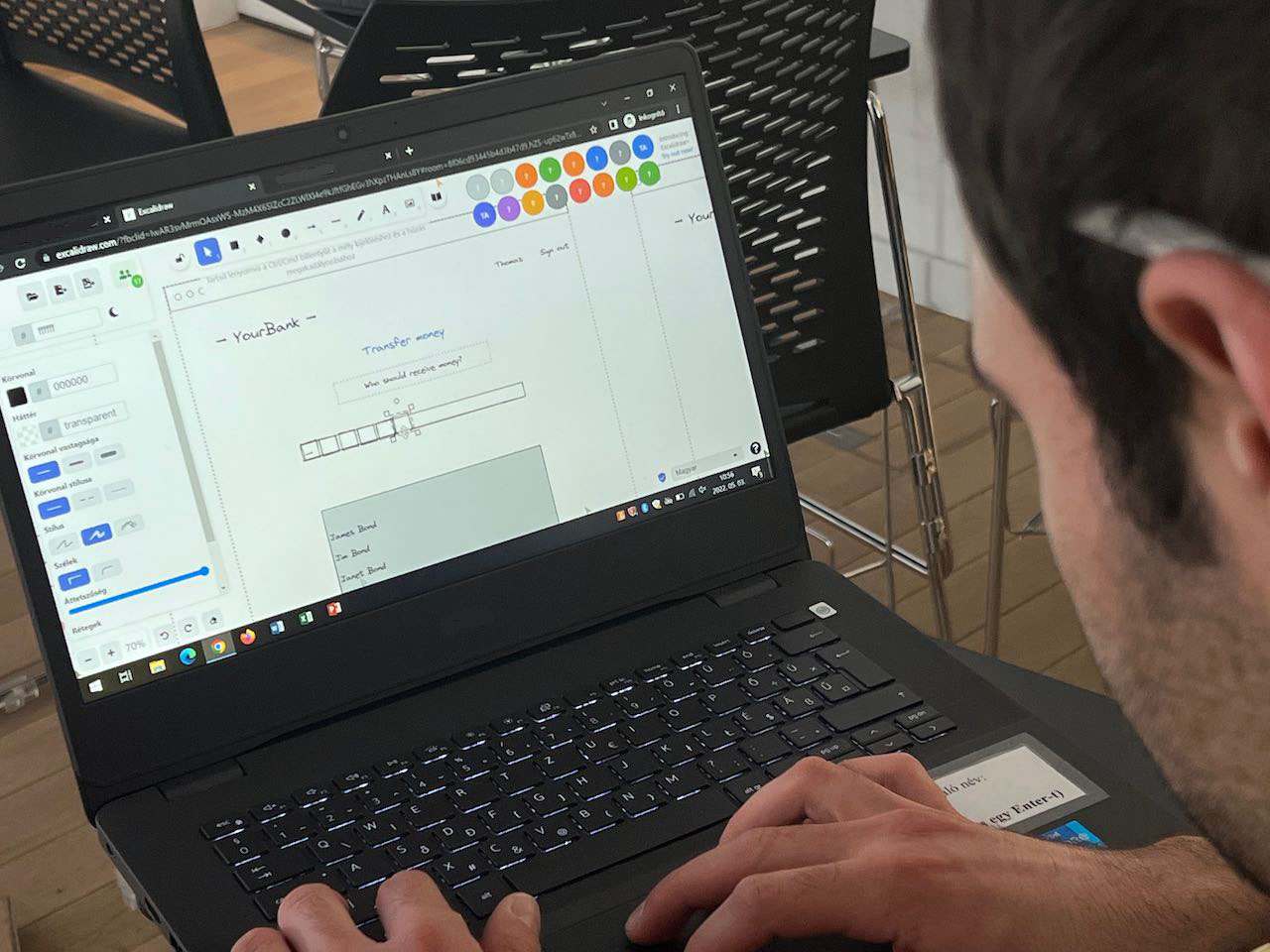
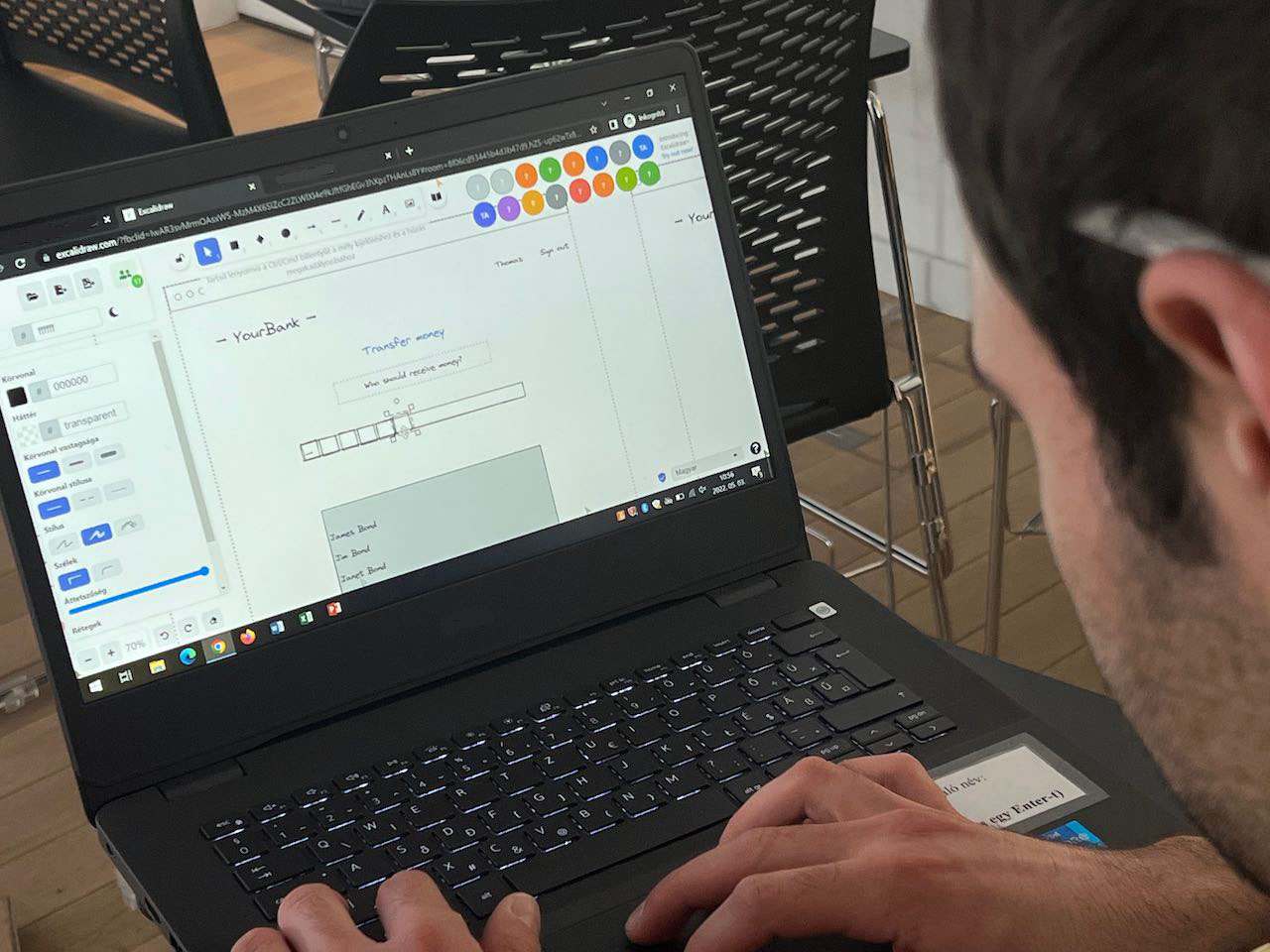
- De teams gebruiken het tekenprogramma om hun interface te ontwerpen als een storyboard, en werken 2-3 stappen uit in 2-3 schermen (ongeveer 20-30 minuten).
- De groepen presenteren hun resultaten.
Sources and References
- Enkele belangrijke basisbeginselen van inclusive design: https://inclusivedesignprinciples.org/
- Enkele nuttige, praktische tips op de website van de Universal Design-methode:
https://universaldesign.org/
Images/Examples

Limited interactions workshop moment @ 2021 by Tamás Fogarasy is licensed under CC BY-SA 4.0
Additional Information
Author’s Encouragement
Deze taak zet de studenten ertoe aan om creatief te zijn en te experimenteren met het ontwerpen van een interface die totaal anders kan zijn dan gebruikelijk. Tijdens de oefening zullen ze leren dat ze niet altijd kunnen vertrouwen op de omstandigheden die ze als vanzelfsprekend beschouwen, wat hun dagelijkse creatieve routine kan verstoren. De oefening levert snelle, spectaculaire resultaten op, waarvoor geen uitgebreide tekenvaardigheid nodig is.
Prior Knowledge and Preparation
Digitale basisvaardigheden (smartphone, apps)
Accessibility:
Assistance for Learners
De oefening wordt makkelijker als de docent de essentiële elementen voorbereidt waarmee een interface kan worden ontworpen, zodat de studenten dit niet zelf hoeven te doen. (Dit kan echter de creativiteit remmen).