
Create Your Font!
Create Your Font!
Create Your Font! soll den Schüler:innen vermitteln, dass jede Schrift, die sie kennen, irgendwann einmal von jemandem unter anderem nach praktischen, ästhetischen, religiösen oder kulturellen Gesichtspunkten entworfen wurde. Schriftarten sind demnach immer von der Epoche beeinflusst, in der sie entstanden sind. Es geht auch darum, wichtige Merkmale der Schriftgestaltung zu erkennen, die Verwendung von Schriften kritisch zu hinterfragen und sie für die eigene Arbeit zu nutzen oder weiterzuentwickeln.
Description
Jeden Tag werden wir mit Schriften aller Art konfrontiert und jeden Tag lesen, betrachten, analysieren und schreiben wir selbst Textobjekte. Seien es das Ortsschild an der Bushaltestelle, der Titel des Romans auf dem Nachttisch, die WhatsApp-Nachrichten von Freund:innen, Memes und andere Internetphänomene oder die Seiten eines Skizzenbuches: Schrift ist in jeder Form, Farbe und Größe allgegenwärtig.
Beispiele aus der Werbung zeigen, dass Schriftbilder auch manipulativ auf die Rezipient:innen wirken können. Beispielsweise in der Lebensmittelbranche werden typografische und gestalterische Merkmale gezielt auf das jeweilige Zielpublikum abgestimmt, um mehr Nachfrage zu generieren. (Quelle: Garber LL, Burke RR, Jones JM (2000) “The role of package color in consumer pur-chase consideration and choice”. Working paper, Marketing Science Institute)
Doch wie funktioniert Schrift und was sind typografische Merkmale? Durch die Entwicklung eigener Schriften sollen die Schüler:innen einen Einblick in die Welt der Typografie erhalten. Es geht um erste Berührungspunkte und schnelle Ergebnisse.
Tasks and specific work steps
- A1
Erstellen Sie ein kostenloses Konto auf der Web-Plattform calligraphr.com. Hier können Sie Ihre selbst entworfenen Schriftarten hochladen und anschließend digitalisieren. Erstellen Sie in den nächsten vier Lektionen mindestens vier verschiedene Schriftarten und speichern Sie diese auf Ihrem Laptop. Geben Sie diesen Schriftarten einen Namen. Testen Sie jede der von Ihnen erstellten Schriften in einem Affinity-Publisher-Dokument der Größe A6.
- A2
Entwickeln Sie nun Ihr eigenes Poster, nur mit Buchstaben und ohne Illustrationen. Versuchen Sie, die Buchstaben als Bilder zu verwenden, die Sie miteinander kombinieren. Arbeiten Sie mit der Hauptfarbe Schwarz. Sie können dazu auch andere Farben verwenden. Verwenden Sie Ihre selbst entworfene Calligraphr-Schrift und den ersten Plakatentwurf als Grundlage für diese Aufgabe. Erstellen Sie darauf aufbauend Skizzen und machen Sie verschiedene Entwürfe. Bevor Sie das Großformat erstellen: Zeichnen, malen, drucken, schneiden und collagieren Sie Ihre Ideen auf A4-, A3- oder A2-Format. Probieren Sie nach Lust und Laune aus und versuchen Sie, mehrere Entwürfe gleichzeitig zu erstellen. Wenn Sie fertig sind, erstellen Sie ein Typo-Poster auf dem großformatigen Posterpapier. Nutzen Sie dabei den Platz auf dem Blatt.
Images/Examples

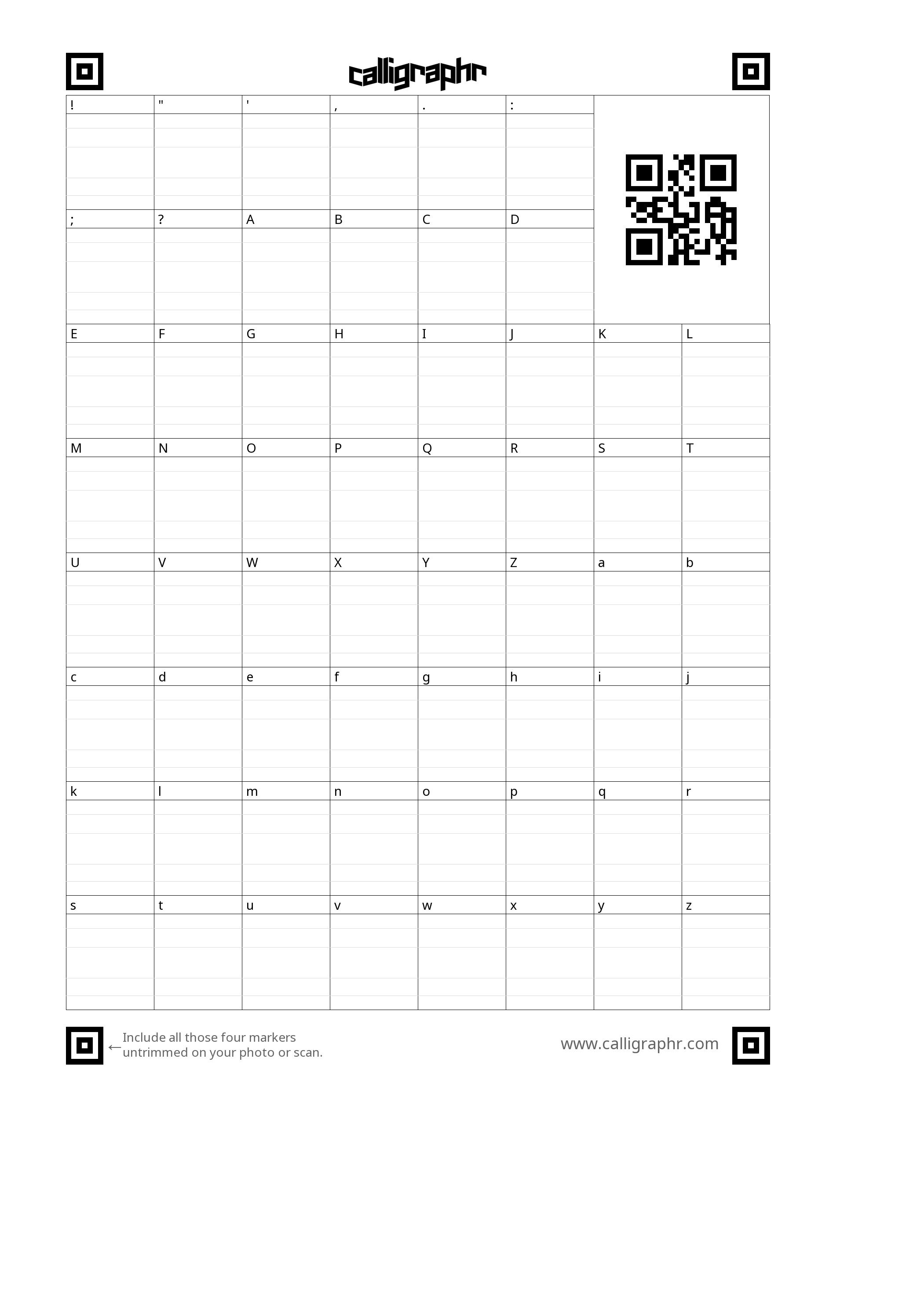
Screenshot Calligraphr Template © 2021 by Italo Fiorentino licenced with CC BY-SA 4.0

Screenshot Calligraphr Template © 2021 by Italo Fiorentino licenced with CC BY-SA 4.0

Screenshot Calligraphr Template © 2021 by Italo Fiorentino licenced with CC BY-SA 4.0
Additional Information
Author’s Encouragement
Schreibe und gestalte selbst! Es macht Spaß, sich in und mit Schrift auszudrücken!
Prior Knowledge and Preparation
Grundlegende technische Kenntnisse im Umgang mit Bildbearbeitungsprogrammen und verschiedenen Systemschnittstellen (Mac, Windows, etc.) werden für die Durchführung der Aufgabe vorausgesetzt. Die Installation der Schriftbilder erfolgt mit dem jeweiligen Schriftprogramm. Typografische und layoutspezifische Kenntnisse sind ebenfalls von Vorteil. Für alle Einsteiger:innen empfehle ich das Buch „Grundkurs Typografie und Layout“ von Claudia Runk.
Beim Unterrichten von Jugendlichen ist es ratsam, auf ihre Lebenswelten einzugehen, persönliches Interesse an der Materie zu wecken und diese zu verknüpfen. Um dies zu gewährleisten, beschäftige ich mich oft mit verschiedenen Internetphänomenen, treibe mich auf Nachrichten-, Internetkultur- und Forenplattformen herum und beziehe daraus Anhaltspunkte für die Aufgabenstellungen. Daraus einige Beispiele:
- Beispiel 1: «you will read this first»
«You will read this first» ist ein Dank Meme. „Dank Meme“ ist ein ironischer Begriff für virale Insider, die Gags machen, die absichtlich skurril sind oder ihren Witz verloren haben, um banal oder klischeehaft zu werden. Es gibt zahlreiche Varianten dieses Memes, mit unterschiedlichen Layouts, aber immer demselben Inhalt. Oft zu finden auf 9gag.com oder auf reddit.com.
- Beispiel 2: «Graphic Design is my Passion»
«Graphic Design is my Passion» ist ein Meme, welches auf ein kollektives Vorwissen zu Gestaltungsmerkmalen von MS Paint zurückgreift. Impliziert wird hier ein schwaches Designverständnis mit dem Einsatz einfachster gestalterischer Werkzeuge.
- Beispiel 3: «we are looking for a graphic designer»
Schlechtes Design ist gutes Design. Die obige Anzeige spricht auch ein kollektives Verständnis von Design an. MS Paint gilt in verschiedenen Internetkulturen als Maxime für schlechtes Design. Richtig eingesetzt, kann es aber auch positive Reaktionen hervorrufen.
- Beispiel 4:
Nebst den Memes wird auch auf verschiedene Referenzen aus der Grafik- und Designbranche verwiesen. So sollte den meisten Schüler:innen der Schweiz unbewusst die Schriftart von Adrian Frutiger, einem schweizerischen Schriftgestalter, wohlbekannt sein. Die sogenannte Frutiger-Schrift findet man unter anderem im Logo der Schweizer Mobilnetzfirma Sunrise und der Autobahn Beschilderungen wieder.
- Beispiel 5:
Katrin Oeding ist vielfach honorierte Designerin und Jury-Mitglied der größten internationalen Kreativfestivals. Sie ist Gründerin und Geschäftsführerin der internationalen Designagentur Studio Oeding in Hamburg. Ihr Plakat «What? Money! Money Power Power» zeigt ein minimalistisches Design, das an Protestplakate erinnern lässt.
- Beispiel 6:
Veka Glarus ist ein Veranstaltungsort in Glarus (CH). Die Plakatgestaltung zeigt ein Wechselspiel von großen und kleinen serifenlosen Buchstaben, begleitet von grafischen Eingriffen durch graue Linien, die an einen Papierstapel erinnern.
Additional Tools
- Microsoft Word
- Adobe InDesign
- Affinity Publisher, https://affinity.serif.com/de/publisher
- Calligraphr, https://www.calligraphr.com