
Multilingual typeface
Multilingual typefaceA variable font that switches between writing systems
"The main focus of this project is to showcase a typeface with the use of the relatively new variable font feature that helps to transform the letter shape into a completely different one. This was done to achieve the seamless transition between Latin and Cyrillic writing systems, primarily the letters switch to their counterparts that resemble the same sound, whilst the more language specific letters receive a specified letter combination that resembles that sound in that language. The structure of the letters of this typeface are also formed in a specific system that helps the transformation from one to another distinctive shape.
By having these traits, this project achieves to cover the themes of multilingual typography, its further exploration and experimentation, visual communication and how designers can implement text and variable fonts to create more unique and interesting methods of communication. Such topics are not only important in the further development of graphic design but also it touches the idea of globalization and how its rapid growth and spread throughout the globe with the help of the internet is creating a demand for typography, fonts that accommodates more than one writing system.
This project at one extent is trying to raise awareness of the demand of multilingual typefaces but also it’s a source of inspiration and ideas for others to also embark on their own exploration of typography and communication, to try and look for different methods of implementing different writing systems or have their own interpretation and fun in creating a variable typeface.
By doing some of the mentioned things, it’s possible to learn important digital skills such as data gathering and systematization as well its implementation in typography, use of software to create vectors and creation of a functional variable typeface."
Description
An integral part of this project is the ‘Designing Type’ book by Karen Cheng, that provides all the needed information on how to create a typeface family from scratch. Another important source is the guide on how to create a variable typeface, alongside other useful manuals, written by Rainer Erich Scheichelbauer, where the reader can get introduced to Glyphs software whilst creating their first variable typeface.
These mentioned references serve as useful manuals for the readers to learn how to make a typeface from initial sketches and develop it further into more readable and well designed letters that can be made into a functioning font, and, if they wish to experiment further in font creation, there’s the possibility of using the variable font feature and try and create one.
The most important skills and competencies the students would learn from this project is typeface creation and implementation of variable fonts for more complex visual communication projects. It’s valuable to develop such skills not only to become more familiar with typography but also to be able to grasp newer, more relevant technologies that help further develop the capabilities of graphic design. By experimenting with multilingual visual communication, this project strives to promote the value of culture and linguistic broadening within art education, as well as encourages students to search for creative means to express complex ideas and tasks. It is rather important for designers to be versatile in various aspects, thus, developing these skills would help to accomplish such criteria.
Speaking of how this project could be relevant in the context of nowadays media, multilingual typography could serve as a rather effective tool for signage that can be found in international airports, social media, where the language barrier could be blurred much easier with the help of translation and especially a font which transforms between writing systems to help accommodate the pronunciations of one specific language.
Tasks and specific work steps
A1: Form and idea gathering, sketching
— The first stage of this assignment is visual idea gathering, search for specific letter shape, form and aesthetic. Taking in mind that the font will be switching between writing systems, it’s integral to take in account how the shapes will move and transform into the other shape. The sketching phase has a bit of a double work due to the implementation of two writing systems at once, meaning there have to be two sets of the alphabet that must be sketched out.
— For this stage it’s best to draw on paper, more specifically on a 1 mm graph paper that will help to keep the proportions and sizes of the letters. Any pens and other painting, drawing medium is also suitable.
— At this step, the students will learn to construct the type elements, draw out their shape that will later be developed. It’s important to note that a full set isn’t necessary as long as the main shapes and parts are created that will later be used as construction elements for other letters. The trickiest part is to make sure that the letters will have a consistent and logical transition of their shape to allow the switch to the other writing system set.
A2: Refinement of sketches, creation of type elements, transition to digital medium
— The next step, when the required elements of type are defined, is transferring the letters to the digital medium where the creation of the full set will begin. This stage is just as important as the initial one since a lot of the shapes and details of the letters are reaching their definite look and structure. It’s also important to check for any unnecessary or missed nodes and portions of the vector lines of the letter.
— Students can use any font building software that is more comfortable for them, but it’s important to make sure that they can export their projects into a working typeface file.
— Here people can learn the process of digitalization of their drawn typefaces as well as find creative ways to use their own pre-made elements of type to create the rest of the alphabet set.
A3: Full type family set created, further development of the variable font
— When both sets of alphabets for each writing system are done, the next step is to combine the two sets. It’s highly integral to make sure that the amount of nodes of the vector as well as the direction of the lines is the same as in the other set of the other writing system. If the planning from the sketch stage is done properly, then at this phase a couple tests should be done to make sure the system can be used for the whole typeface set.
— For this stage a software that has the variable typeface creation feature is required.
— Students learn how to create a variable typeface by manipulating the vector nodes of the letters and test the font to see how their created typeface looks in action.
Sources and References
— [Designing Type by Karen Cheng]: In this book, Karen Cheng explains the processes behind creating and designing type. With its help, the reader will receive a full basis of type creation as well as see the nuances of this process.
https://www.laurencekingverlag.de/products/designing-type-second-edition?srsltid=AfmBOornTyivgMcLXeum0rUx8KvbdjsIJRlwHo4WPSa4HXvAU-3Ed0-_
— [Creating a variable font by Rainer Erich Scheichelbauer]: This guide is a valuable read for those who wish to learn more on how to create a variable typeface. https://glyphsapp.com/learn/creating-a-variable-font
— [Metamorphosis typeface in motion]: https://www.youtube.com/watch?v=TzlaIKPYlyk https://www.youtube.com/watch?v=CCJlszoNwRk
Images/Examples

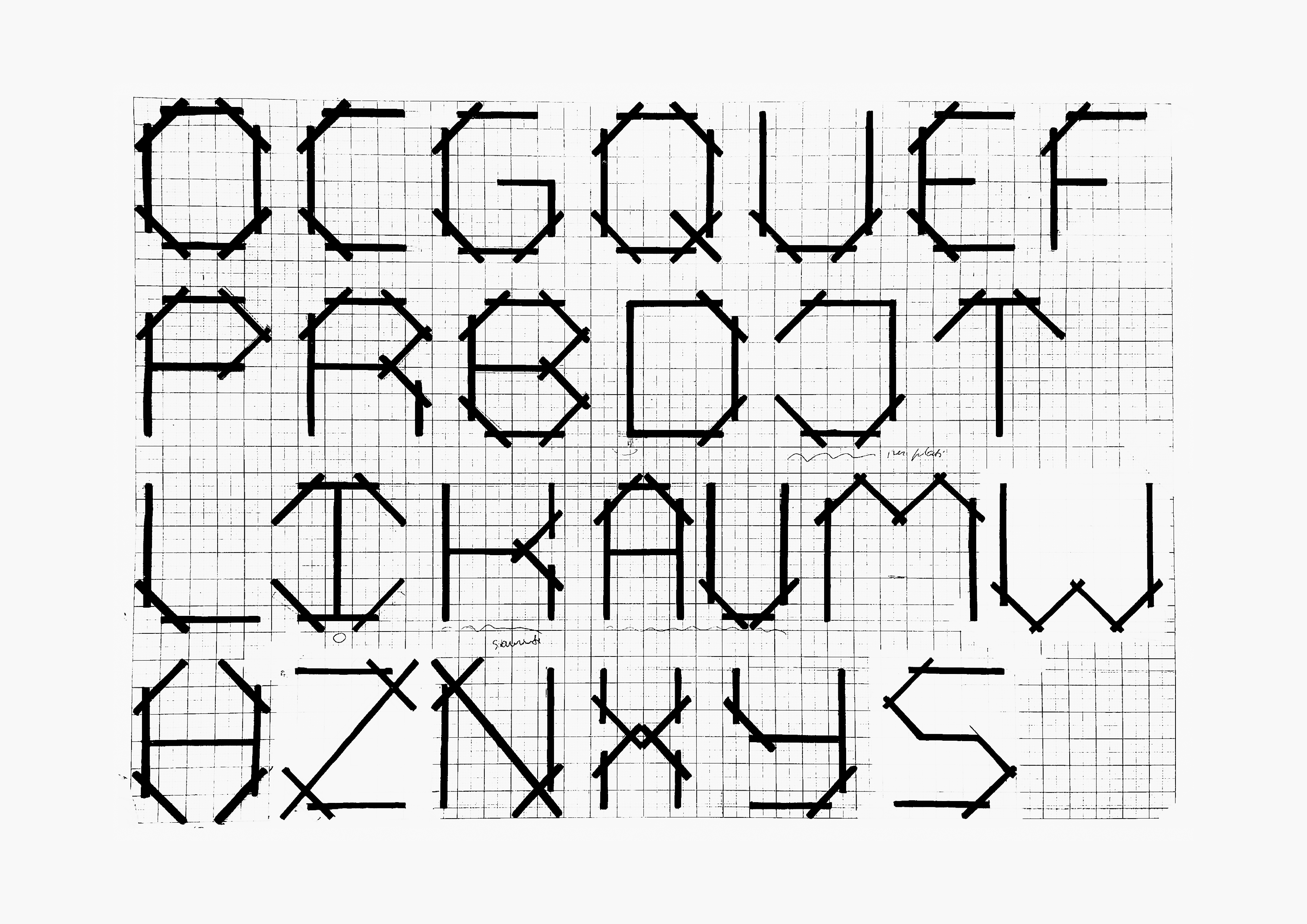
Early sketches of the ‘Metamorphosis’ font © 2024 by Beata Borisovaite is licensed under CC BY-NC 4.0

Variable font ‘Metamorphosis’, mid-transformation © 2024 by Beata Borisovaite is licensed under CC BY-NC 4.0

Variable font ‘Metamorphosis’, stages of transformation from Lithuanian to Russian version of the typeface title © 2024 by Beata Borisovaite is licensed under CC BY-NC 4.0